L’afficheur LCD. Qu’est ce que c’est ?
l'afficheur LCD.
Tout d’abord que veut dire LCD ? LCD est l'abréviation du terme anglais "Liquid Crystal Display" qui signifie en français "Écran à cristaux liquides". D’où afficheur LCD.
L'afficheur LCD est en particulier une interface visuelle entre un système (projet) et l'homme (utilisateur). Son rôle est de transmettre les informations utiles d'un système à un utilisateur. Il affichera donc des données susceptibles d'être exploiter par l'utilisateur d'un système.

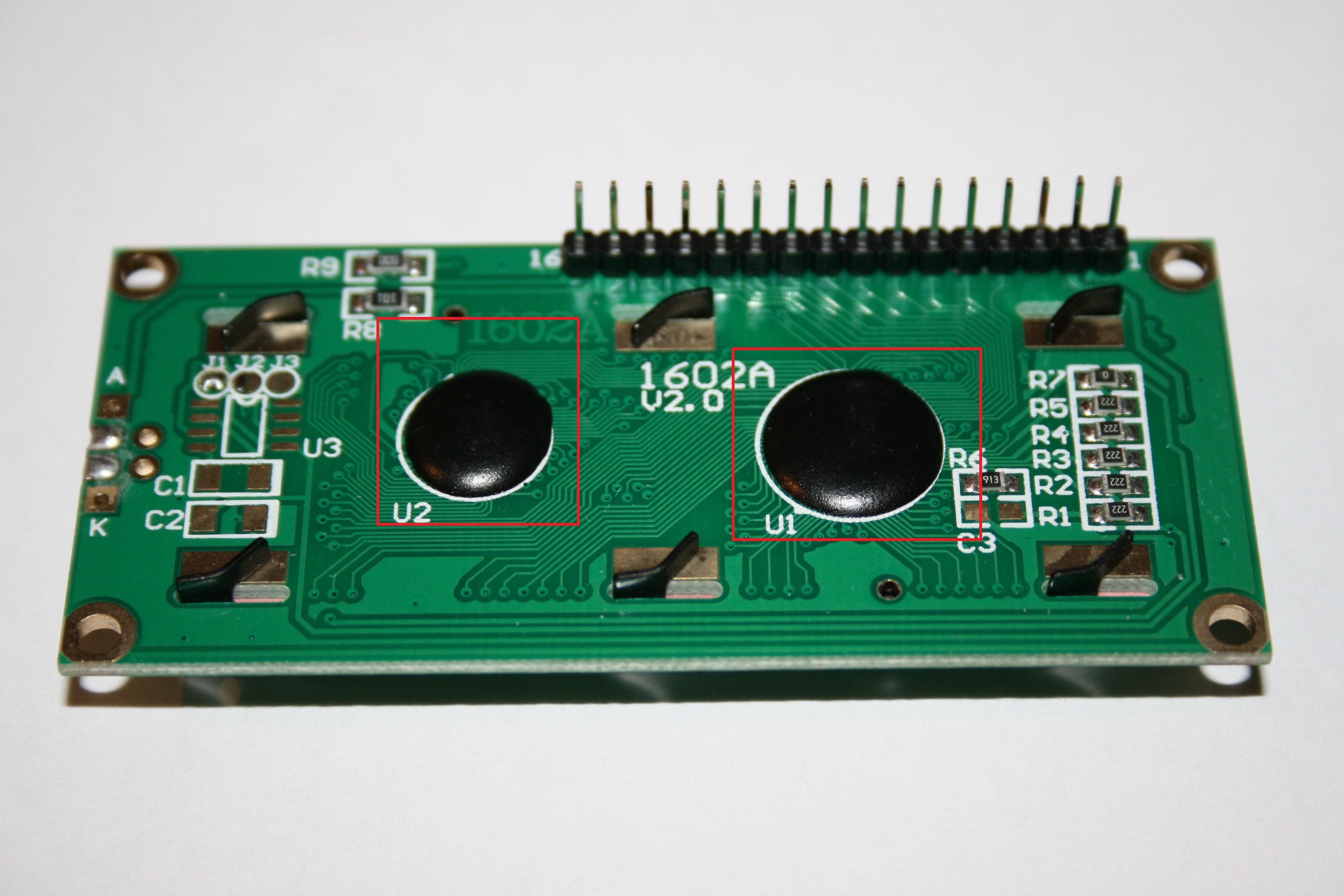
Nous utiliserons le modèle 1602A (V2.0) que l'on trouve dans le kit Arduino (2012).
Comprendre l'afficheur
Pour commencer nous détaillerons le datasheet de l 'afficheur 1602A (V2.0). C' est un document fourni par le constructeur dans lequel est détaillé ses caractéristiques, son fonctionnement et ses différentes utilisations possibles. Il est une source de renseignements très utile pour la maîtrise de son exploitation. Les datasheet sont, pour la plupart, en anglais. Aidez vous de Google traduction pour les traduire.
1 - Les caractéristiques.
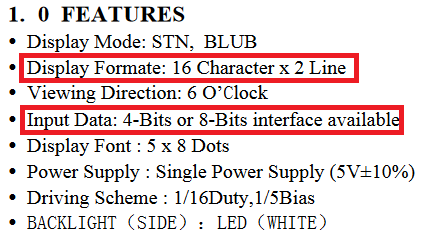
La première information à connaître est le nombre de caractère affichable par ligne. Pour ce modèle, c'est 16 caractères sur deux lignes soit au total 32 caractères. De toute évidence, on retrouve cette information dans le datasheet sous la forme 16 X 02. Mais aussi dans la référence 1602 A.
On recueille également l'information du mode de transmission de données sur quatre (4) ou huit (8) bits.

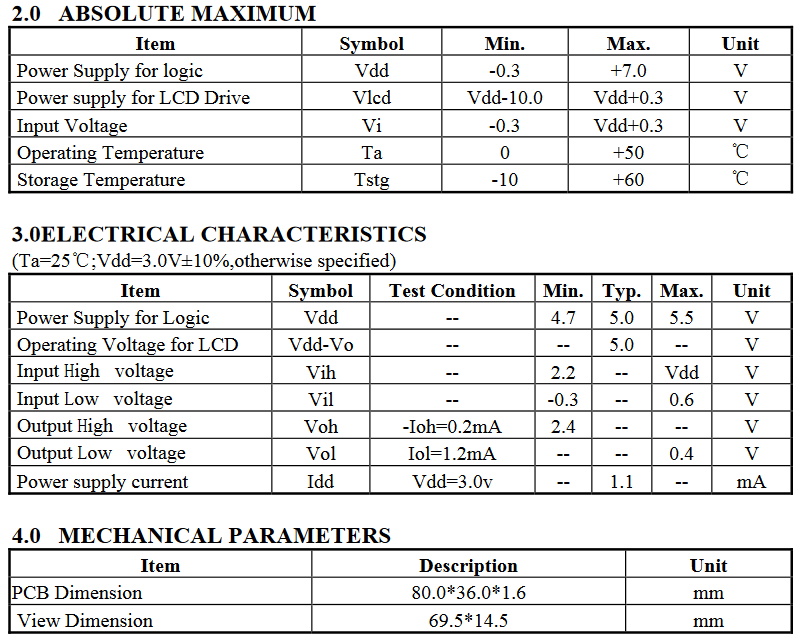
En outre, les informations suivantes à connaître sont les tensions d'exploitations, caractéristiques électriques et mécaniques de l'afficheur LCD.

2 - Le brochage.
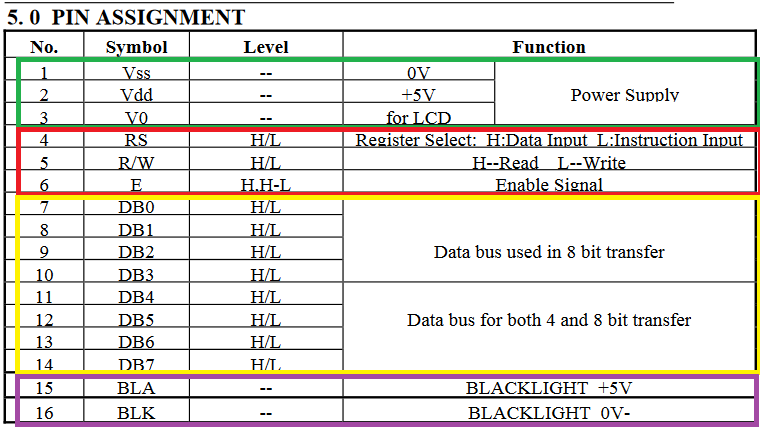
Le tableau ci-dessous représente bien le rôle de chaque broche et définit le brochage de l'afficheur LCD .

- Premièrement, les broches 1, 2 et 3 sont dédiées à l'alimentation. La broche 1 et 2 pour l'alimentation générale. La broche 3 pour le branchement d'un potentiomètre qui contrôle le contraste de l'afficheur.
- Deuxièmement, les broches 4, 5 et 6 pour le pilotage de la transmission des données. Elles pilotent l'écriture ou la lecture de données.
- Troisièmement, les broches de 7 à 14 pour le transfert des données elles-mêmes.
- Et pour finir, les broches 15 et 16 pour l'alimentation du rétro-éclairage.
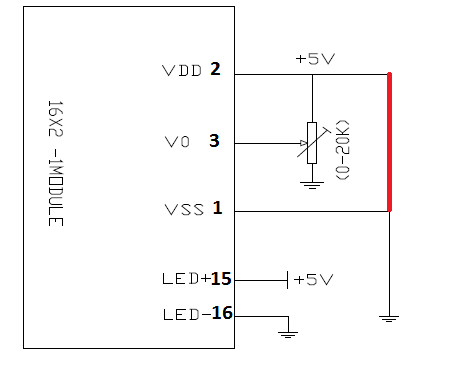
Grâce à ces informations nous connaissons le brochage de l'afficheur. De plus nous avons en appui un schéma de raccordement.

Ce schéma illustre bien les branchements de l'alimentation principale et de ces auxiliaires. Nous avons ajouté le repérage des broches. Il y a une erreur signalée en rouge. Ne pas câbler ce fil.
Nous avons donc maintenant suffisamment d'informations pour brancher l'afficheur LCD en toute confiance.
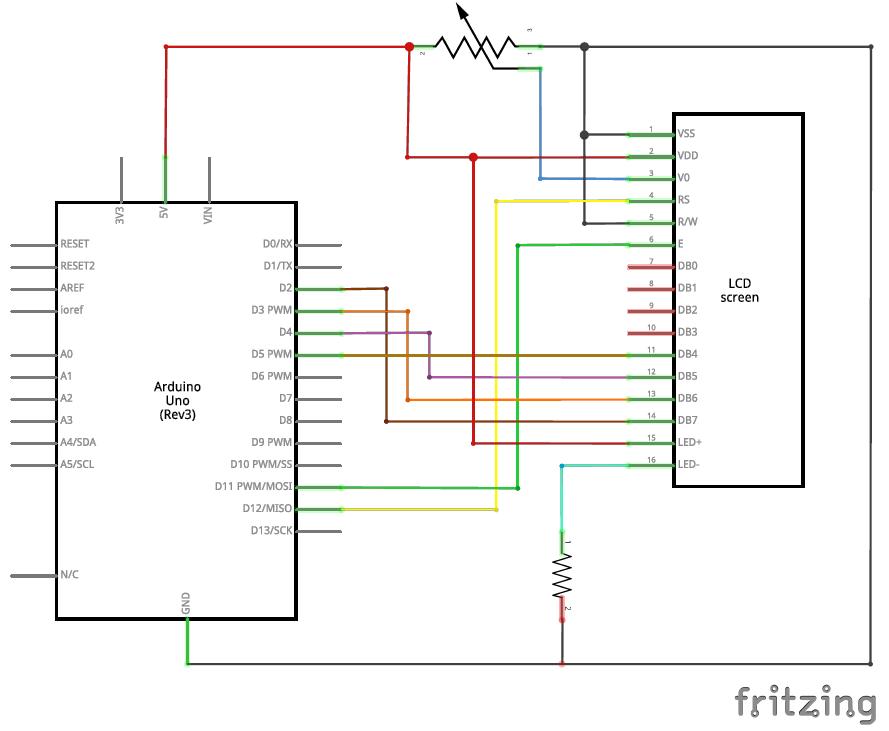
3 - Les branchements de l'afficheur LCD.

A présent que tout est en place. Comment l'activer et le piloter? De toute évidence? il nous faudra lui envoyer des données . Mais quelles données envoyer et comment ?
4 - La transmissions de données.
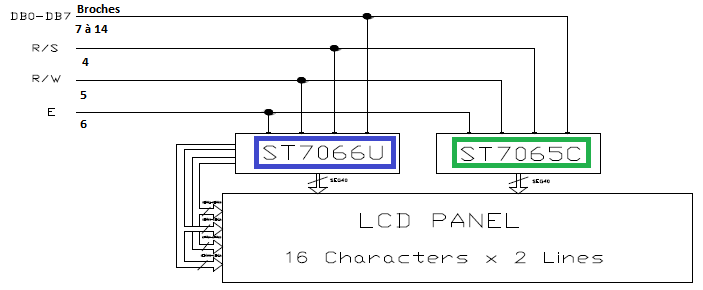
Observez le schéma ci-dessous. Nous avons ajouté le brochage suivant les repères du tableau. De plus, vous constaterez bien-sûr, la représentation de deux "modules". Le ST7066U et le ST7065C.

Le ST7066U et le ST7065C sont des puces électronique utilisées en particulier pour piloter des matrices d'afficheurs LCD et capables de piloter 40 segments respectivement. Comme, par exemple, un MAX7219 avec une matrice à LED 8X8.


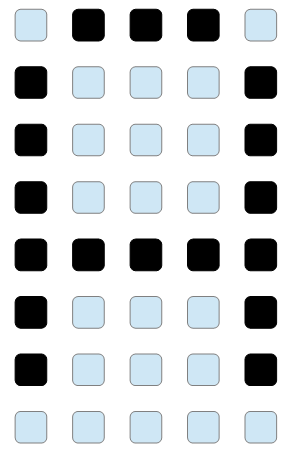
En effet l'afficheur est composé de plusieurs matrices chacune d'elle indépendante. Ci-contre la représentation d'une matrice affichant le caractère "A".
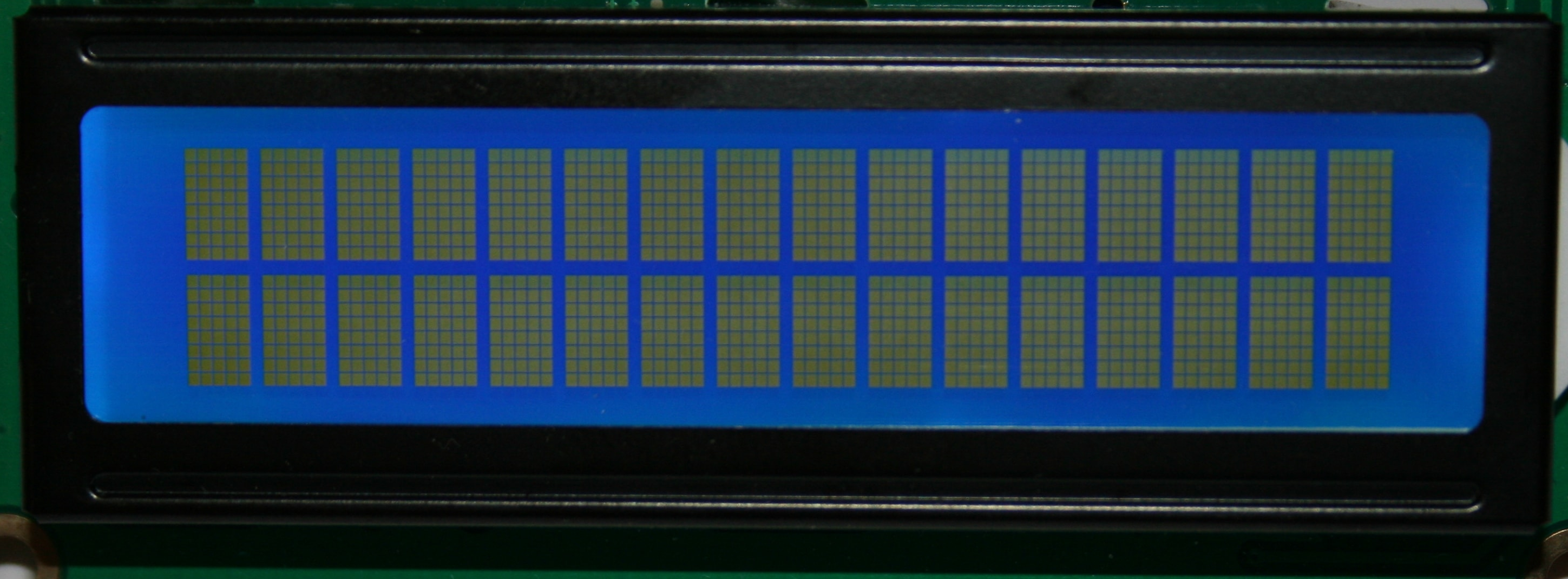
En définitive, il y a 32 matrices de cinq points sur huit (5X8) disposés sur deux lignes qui composent l'afficheur représenté ci-dessous.

En fait, les pilotes reçoivent les données, les interprètent et affichent les caractères voulus aux positions souhaitées. Mais pour cela, il faut leur transmettre des données.
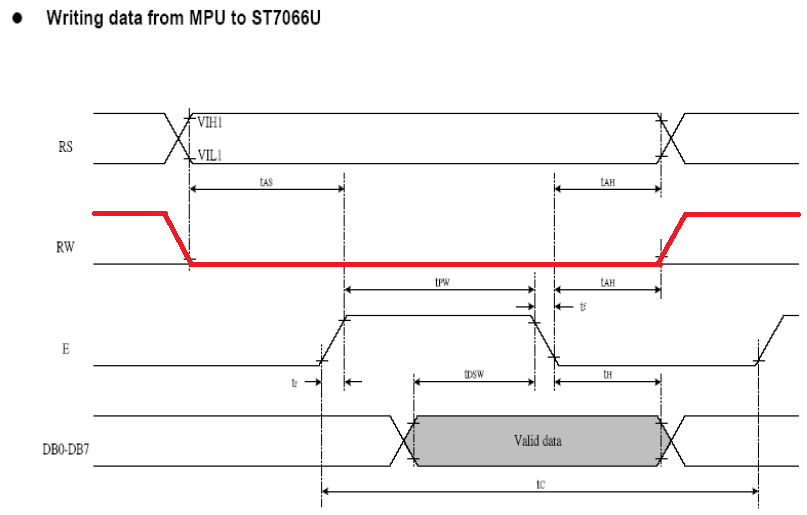
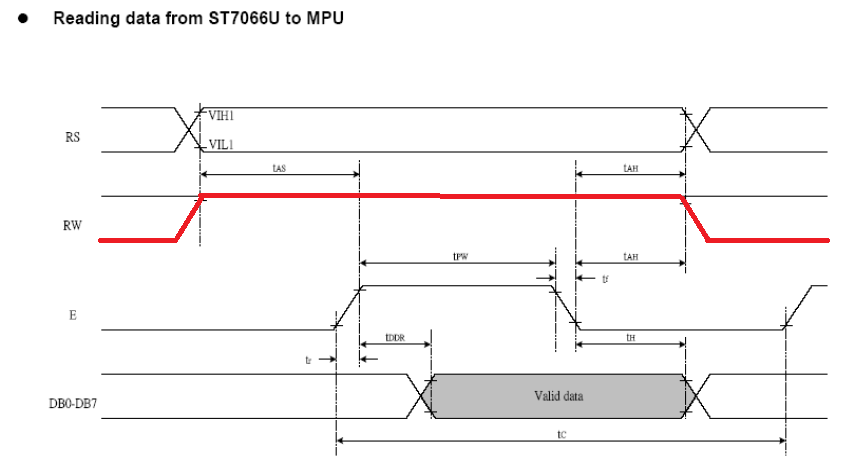
D'ailleurs, les deux logigrammes de transmission de données ci-dessous. L'un Writing data pour la réception de données et l'autre Reading data pour la transmission de données. Cependant, la seule chose qui diffère entre ces deux diagrammes, c'est l'état à la broche "RW" en rouge.


Ainsi, on comprend qu'en fonction de l'état "Haut" ou "Bas" à la broche "RW", le pilote de la matrice ST7066U est en mode de réception ou émission de données.
Il n'y aura pas d'émission de données, la broche R/W sera donc par défaut à l'état bas "LOW" et par conséquent branché au 0V.
5-Les instructions de données.
Comment transmettre des données à l'afficheur LCD?
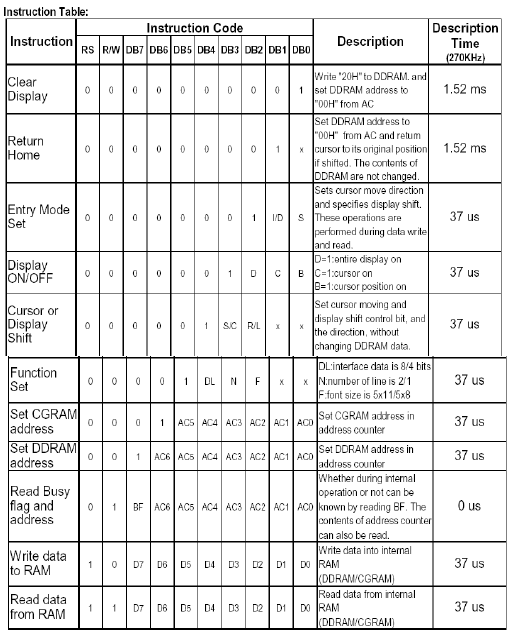
Le tableau ci-dessous regroupe les diverses instructions de pilotage de l'afficheur.
D'autan plus qu'à la suite du tableau, il y a un descriptif de ces instructions.
Donc pour ceux qui veulent plus de détails, à titre d'information téléchargez la traduction, en français, du datasheet. Il faut reconnaître que malgré les termes non définis, cela vous sera plus facile de comprendre toutes les données utiles pour piloter l'afficheur LCD.
Pour transmettre ces données, il faut maîtriser le protocole de transmission de données entre l'Arduino et l'afficheur LCD. Créer une fonction de transfert de données et pour le moment, c'est hors de notre portée. Pour ces raisons, et heureusement pour nous, des programmeurs ont conçu ces fonctions. Nous n'avons donc plus qu'à les exploiter pour mettre en service l'afficheur.
Note: dans le jargon de programmeur les fonctions dont on parle sont normalement appelées des méthodes .
6-Les fonctions de la bibliothèque.
Des programmeurs ont créé des méthodes qui nous permettent d'exploiter l'afficheur. D'ailleurs, par simplicité et plus de flexibilité, ils les ont installé dans une bibliothèque appelée <LiquidCristal.h>.
Ces méthodes, nous les avons bien évidemment extraites en explorant le fichier d'en-tête de la bibliothèque <LiquidCristal.h>. Vous trouverez comment le faire au travers du tutoriel intitulé <<Explorer une bibliothèque et découvrir ses méthodes>>.
Ci-dessous un tableau des méthodes de <LiquidCristal.h>
| Nom de fonction. | Rôles. |
|---|---|
| void clear(); | Efface l'afficheur. |
| void home(); | Retourne le curseur au point d'origine (0,0). |
| void noDisplay(); | Désactive l'affichage. |
| void display(); | Active l'affichage. |
| void noBlink(); | Désactive le clignotement du curseur. |
| void blink(); | Active le clignotement du curseur. |
| void noCursor(); | Désactive le curseur. |
| void cursor(); | Active le curseur. |
| void scrollDisplayLeft | Décale l'affichage vers la gauche. |
| void scrollDisplayRight(); | Décale l'affichage vers la droite. |
| void leftToRight(); | Déplace le curseur vers la droite à l'affichage d'une donnée. |
| void rightToLeft(); | Déplace le curseur vers la gauche à l'affichage d'une donnée. |
| void autoscroll(); | Active le défilement automatique de l'affichage vers la gauche. |
| void noAutoscroll(); | Désactive le défilement automatique de l'affichage vers la gauche. |
| void createChar(uint8_t, uint8_t[]); | Permet l'appel de caractères ou symboles pré- construit dans un tableau. |
| void setCursor(uint8_t, uint8_t); | Place le curseur à la position souhaitée. |
| void setRowOffsets(int row1, int row2, int row3, int row4) | ? |
| virtual size_t write(uint8_t); | ? |
| void command(uint8_t); | ? |
Pour utiliser les méthodes d'une bibliothèque, il faut avant toute chose l'inclure dans le programme par l'instruction #include <bibliothèque.h> .

Une fois incluses, nous pouvons commencer la programmation.
Mais avant de commencer, il va falloir initialiser et configurer l'afficheur. Sans cela impossible d'utiliser les méthodes .
7-Initialisation, configuration et test de l'afficheur LCD.
L'initialisation.
Premièrement, il faut donc initialiser l'Arduino en fonction des besoins de l'afficheur. Cela consiste à attribuer aux broches de l’Arduino des tâches de travail en fonction des broches de l'afficheur.
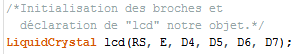
Étant donné que c'est une initialisation, elle s'effectue en tête de programme par l'appel de la classe LiquidCrystal et en lui attribuant un OBJET. On dit ici faire une instanciation. Comme illustré ci-dessous "lcd" est l'objet. (Vous pouvez lui donner le nom de votre choix.)

Néanmoins, vous constaterez que l'attribution d'un objet ne suffit pas. Il faut également attribuer des données préalablement déclarées. Ces données consistent à initialiser les broches. (Vous pouvez aussi bien ne pas les déclarer et utiliser le numéro de broche).
Il faut souligner que l'ordre de chaque donnée a son utilité et son importance. Elles correspondent particulièrement à un traitement bien défini car elles seront traitées pour exécuter une tâche bien précise.
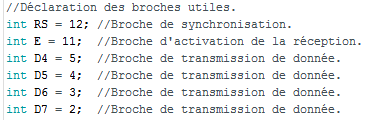
- RS : Donnée de broches qui synchronise les données.
- E : Donnée de broches qui active la réception des données.
- D4, D5, D6, Et D7 ; Données de broches qui transmettent les données.
Ci-dessous un exemple de déclaration des broches en fonction de notre exemple.

Nous sommes en mode transmission de données quatre bits, délivrée en quartet, soit quatre bits via les broches 2,3,4 et 5. Les broches 12 et 11 pilotent le transfert des données. Nous pourrions utiliser huit bits (plus rapide) mais quatre bits (plus simple) suffiront largement.
La configuration.
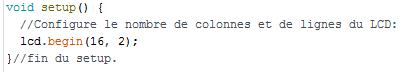
Une fois initialisée, il faut configurer le LCD dans le setup() grâce à la méthode begin() en rattachant son objet "lcd" et en la paramétrant.

Ci-dessus la première donnée (16) est le nombre de colonne et la seconde (2) le nombre de ligne. Nous pouvons à présent mettre en service l'afficheur pour le tester.
Le test.
Pour tester l'afficheur nous utiliserons donc la méthode print(); que nous connaissons déjà. Comme illustré ci-dessous ne pas oublier de placer le message entre guillemets.

L'affichage du message confirmera alors le bon branchement et le fonctionnement de l'afficheur. Passons donc à l'étape de l'exploitation.
8-L'exploitation de l'afficheur.
Ensuite pour exploiter l'afficheur LCD, il suffit de faire appel aux autres méthode de la bibliothèque. Vous trouverez aussi des exemples de programmes fournis avec la bibliothèque.
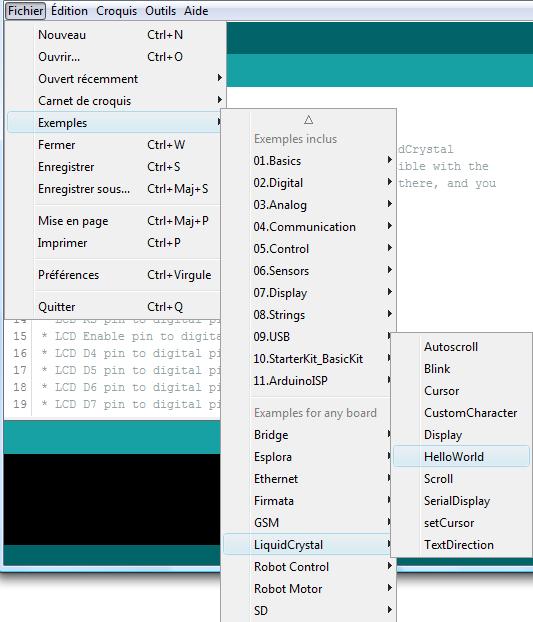
En effet, dans le menu de l'IDE. Via FICHIER => EXEMPLE => LiquidCrystal => tous les exemples d'exploitation possibles.

L'ensemble des méthodes est utilisé dans les exemples. Pour cette raison, nous ne détaillerons pas l'exploitation des méthodes car les exemples sont simples à comprendre. Reportez-vous au tableau des méthodes plus haut dans le chapitre six " Les fonctions de la bibliothèque".
Vous savez à présent de quoi se compose un afficheur LCD et comment le mettre en service. Apprenez et amusez-vous à manipuler et modifier les exemples selon vos besoins de programmation de vos projets. Aidez-vous des traducteurs pour les traduire.
MERCI.
PlaisirArduino/tutoriel.
FIN.
Recevez gratuitement les codes sources de la communauté de Eugénio

Amusez-vous tout de suite avec les entrées/sorties de votre carte Arduino Uno
Vous y retrouverez : des scketchs, des schémas et des PDF