NEXTION EDITOR l’éditeur pour écran tactile.
Le but de ce tutoriel est de vous aiguiller étape après étapes dans l'utilisation de l'éditeur NEXTION et de ses composants pour la mise en forme de pages d'écran tactile.
Le matériel.
Écran tactile NEXTION et son alimentation 5V.
Avoir une carte micro SD formaté en FAT32.
Télécharger et installer l'éditeur logiciel NEXION sur votre PC.
L'éditeur NEXTION.
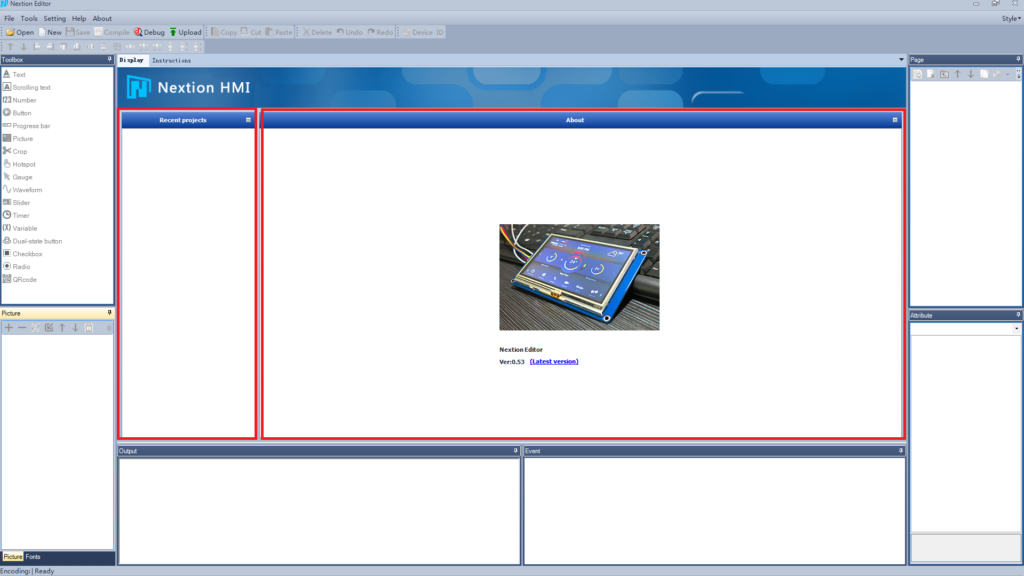
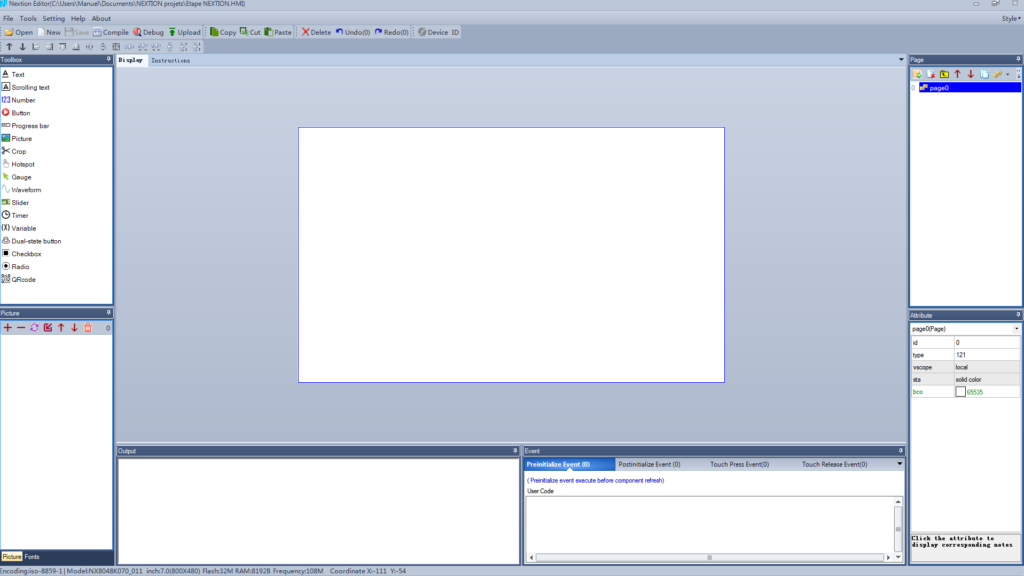
Ouvrons l'éditeur NEXTION. ( En anglais)
Au centre de l'éditeur se trouve deux volets. "Recent projects" pour les récent projets et "About" qui nous informe sur la version utilisé et donne la possibilité de faire une mise à jour (latest version).
Commençons par observer son aspect. En plus de la barres de menus et de la barre d'outils fonctionnels l'éditeur est composé de sept (7) volets de travail détaillés dans le tableau qui suit.
A ce stade les volets de travail ne sont pas actifs car il nous faut crée un projet.

| Volets. | Fonctions. | Outils. |
|---|---|---|
| Display. (centre) | Aperçu. | Affiche l'aperçu de la pages projet sélectionné. |
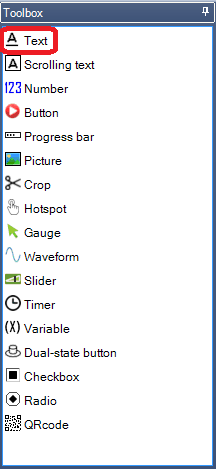
| Toolbox. (gauche) | Composants d'affichages | Texte / Zone de texte. Scrolling text / Texte défilant. Number / Zone de nombre. Button / Commande Bouton. Progresse bar / Bar de progression. Picture / Zone d'image. Crop / Couper une zone d'image par une autre. Hotspot / ???? Gauge / jauge de niveaux ou seuils. Weveform / Zone de tracé graphiques. Slider / Commande par glissement. Timer / Bloc d'appel de la fonction RTC exploitation de l'horodatage. Variable / Créé une variable. Dual-state button / Commande bouton à deux états fixe. Checkbox / Commande de validation. Radio / Commande de validation. QRcode / QRcode. |
| Picture. (gauche) | Images. | Ajouter une image. Supprimer une image. Remplacer une image par une autre. Insérer une image depuis nos fichiers. Déplacer de haut en bas parmi les images existantes. Supprimer toutes les images. |
| Font (onglet sous "picture") | Polices. | Ajouter une Police. Supprimer une Police. Remplacer une Police par une autre. Insérer une Police depuis nos fichiers. Déplacer de haut en bas parmi les polices existantes. Aperçu de la Police sélectionnée. |
| Page. (droite) | Pages. | Ajouter une page. Supprimer une page. Insérer une page depuis nos fichiers. Déplacer de haut en bas parmi les pages existantes. Faire une copie de page. Importer une page. Exporter une page. |
| Atrribute. (droite) | Paramétrages objets. | Modifier l'apparence, le style ou les spécificités dynamique et visuel de l'objets sélectionné. Voire le tableau paramètres objets. (fin de tutoriels) |
| Output. (bas) | Résultats compilations | Aucun. |
| Event. (bas) | Événements d'activation objet. | Onglet "Touch Press Event(0)" / Appuis sur l'objet. Onglet "Touch Release Event(0)" / Relâchement d'appuis sur objet. Onglet "Preinitialize Event(0)" initialisation page à son appel. Onglet "Postinitialize Event(0)". Initialisation des positions d'objets. Checkbox "Send Component" ID Envoie l' ID de l'objet activé. Zone de saisi "User Code" Programmation. |
Créer un projet avec l'éditeur NEXTION.

Pour commencer créons un nouveau projet.
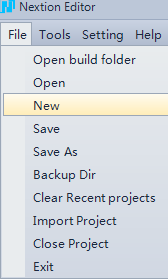
Dans la barres des menu "file" (= Fichier) puis "new" (= Nouveau).
L'utilitaire d'enregistrement s'ouvre puis à l'emplacement de notre choix créons un fichier repérable "NEXTION projet".
Nommons le "Tuto NEXTION Éditeur" -ou différemment si vous le souhaitez-, enregistrons et l'éditeur nous aiguille ensuite vers l'étape de configurations en ouvrant la fenêtre "Setting".
Configurations de l'éditeur NEXTION.
L'éditeur à besoins de connaitre le profil de votre écran tactile pour s'y adapter. Nous comprendrons cela plus tard lors de la mise en forme de nos pages.
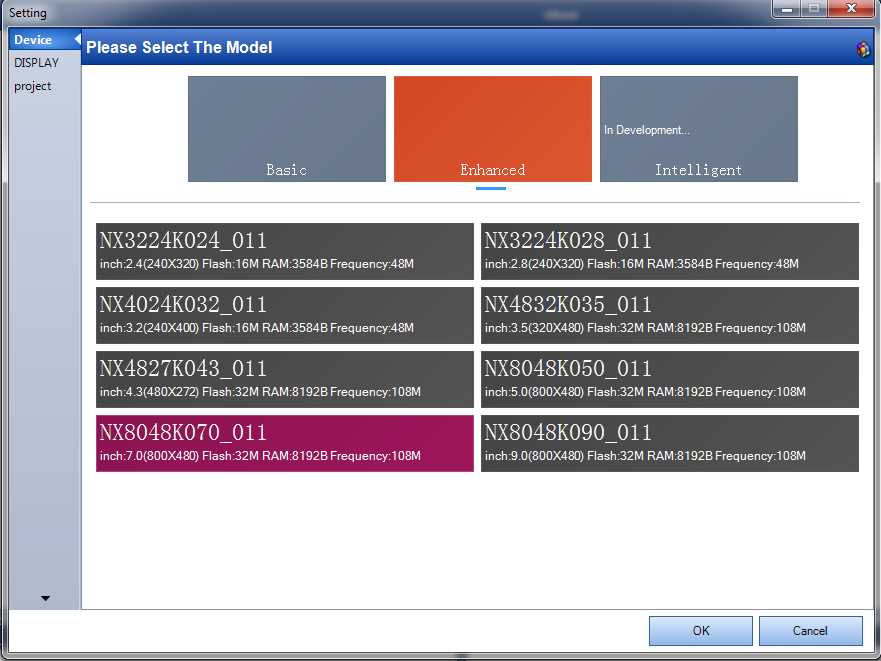
Recherchons et sélectionnons notre modèle d'écran suivant sa catégorie "BASIC", "ENHANCED" ou "INTELLIGENT" .
Dans notre cas pour le modèle NX8048K070 la catégorie est "ENHANCED".
N'appuyons pas encore sur OK!.

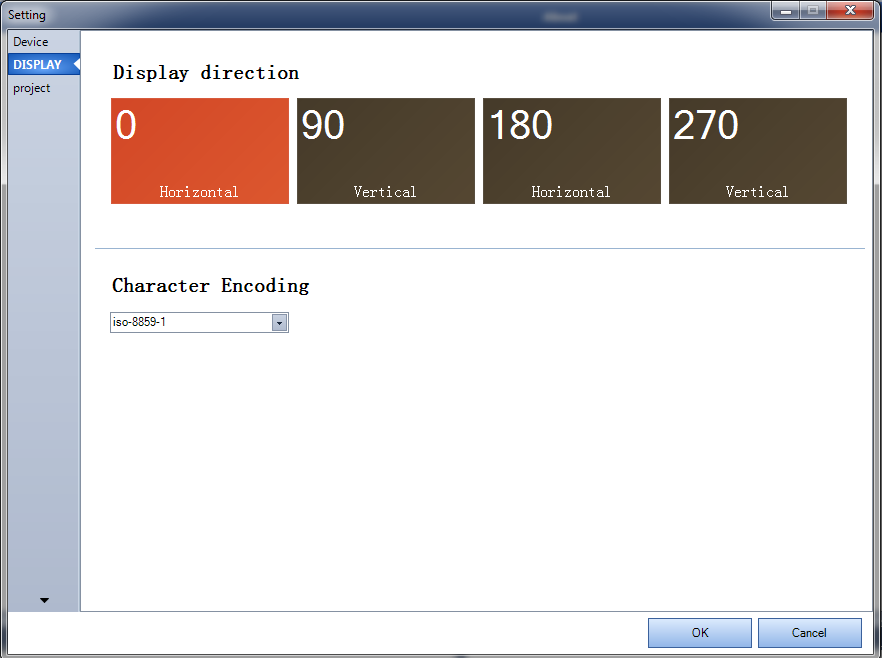
Sélectionnons d'abord l'orientation de l'écran souhaité en fonction de l'exploitation de notre projet. Dans "Display" (= Affichage) à gauche de la fenêtre de configuration.
Divers choix d'orientations sont proposés Horizontale à 0° ou 180° ou verticale à 0° ou 180°. Pour notre exemple nous faisons le choix
Horizontale à 0° puis validons sur "OK".
Note : l'orientation à 180° est équivalent à un retournement de l'écran.

Nous retournons systématiquement vers l'éditeur, les volets de travail sont à présent actifs et l'on a au centre l'onglet d'aperçu de notre écran.

Nous sommes prêt à la réalisation de notre écran tactile NEXTION.
La police d'affichage.
Premièrement choisissons et configurons une police d'affichage utilisé à l'écran.

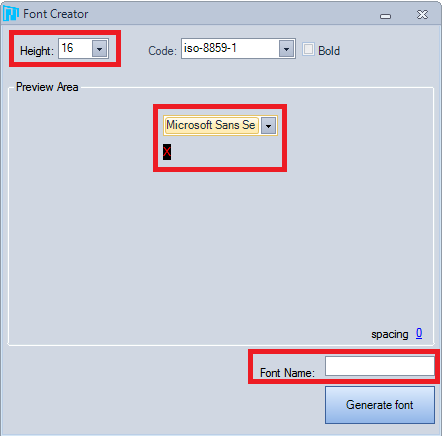
Dans "Tools" (= Outils) puis "Font generator" (=générateur de police) la fenêtre "Font generator" s'ouvre.
Puis choisissons une taille et un style de police via la liste "Height" et celle qui se situe dans la zone d'aperçu "Preview Aréa".
Le caractère "X" donne un aperçu de sa taille et sa forme par rapport à l'écran.
Pour démarrer notre exemple nous choisirons "56" et "Source code pro"

Finalement, saisissons le nom de notre police personnel "Source code pro_56" et validons sur "Generate font" générer une police.
Enfin enregistrons celle ci dans le même fichier que notre projet "NEXTION projets" dans un fichier nommé "NEXTION polices".
Puis comme demandé par la pop-up qui suit ajoutons la police générée à notre projet en cliquant sur "OK".
Nous retrouvons nos polices personnalisé dans le volet "Font" situé sous le volet "Picture".

Avant de passer à la réalisation de notre page d'accueil nous devons avant tout nous intéresser à la résolution de nos écrans et des images qui vont alimenter notre projet d'interface graphique.
Images et résolutions.
Un projet d'affichage graphique sur un écran tactile implique un travail d'apparence sur images.
l’aspect le plus important du traitement des images est basé sur la résolutions.
Pour ces raisons il nous faut souligner l'importance de leurs dimensionnement car elles risqueraient de ne pas être afficher de manière optimale donc prenons garde à faire une adéquation entre la résolution écran et celle de l'image.
Étant donnée que les caractéristiques des écrans tactiles ne sont pas modifiables nous dimensionnons les images en fonction de la résolution indiqué par la référence de notre écran.
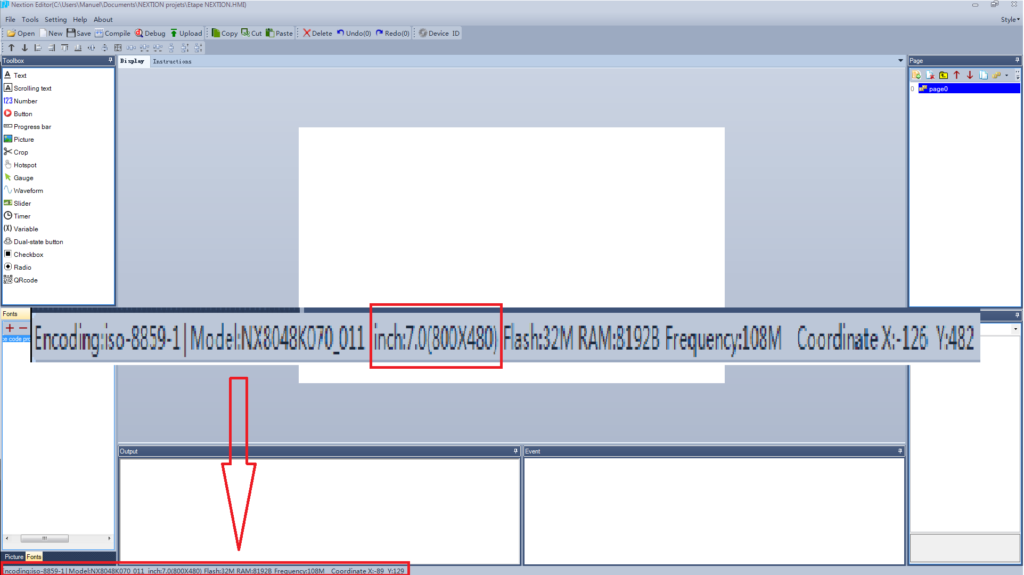
Prenons le cas de notre écran NX8048 K070. Le chiffre 8048 indique une résolution de 800 pixels de largeur par 480 pixels de hauteur. (80/48)
Les images ne doivent donc pas dépasser les dimensions de résolution de l'écran que nous exploitons.
Mais pour faire plus simple il suffis de regarder dans la barres d'informations système (écran) au bas de l'éditeur .

Mais en réalité nos images n'aurons jamais une résolution identique aux écrans tactiles. Par conséquent à chaque fois que l'on souhaite ajouter une image il nous faudra la dimensionner.
Dimensionner l'image de votre choix.
Pour la suite du projet nous vous proposons et invitons à suivre cette méthode -Parmi d'autre- pour dimensionner l'image de votre choix.
Ouvrez là sous "PAINT".
Passez en mode "sélection".
Faites un clic droit sur celle ci.
Sélectionnez "Redimensionner".

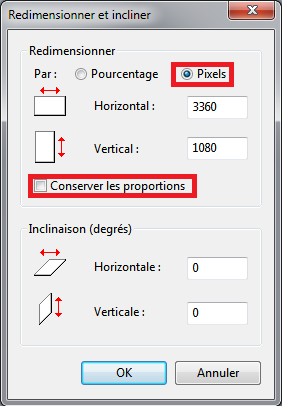
Choisissez le mode "Pixel".
Décochez "conserver les proportions".
Entrez vos valeurs de résolutions horizontale et verticale.
Validez par "OK".
Si besoins ajustez la planche "paint" (blanc) à votre image.
L'image et à présent dimensionné pour un affichage en fond d'écran.
Pour d'autres dimensionnements plus petit qui vous seront utiles faite la même.
Faites tout de même attention à la qualité de l'image.
Afin de ne pas perdre l'image originale faite "enregistrer sous" puis renommez la nouvelle image avec un nom qui lui est propre et pour une exploitation via l'éditeur créez un fichier repérable "image NEXTION" dans le ficher "NEXTION projet" .
Après cela, l'image sélectionné est prête à être ajouter au projet.
Cela vu, nous pouvons passer à la création de notre projet.
Débuter un projet NEXTION.
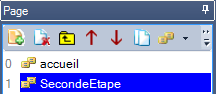
Lors de la création du projet "Etape NEXTION" l'éditeur à d'office inséré une page vierge, nommé "page0", que l'on trouve dans le volet "Page".
De toute évidence ce volet représente la structure de classement des pages de notre projet.

Par simplicité de repérages à notre projet, renommons la page "accueil" en faisant un double clic dessus. Attention toutefois à ne pas dépasser les quatorze (14) caractères maximum.
Nous sommes prêt pour la mise en forme d'une page d'accueil.
Crée une page d’accueil à l'écran tactile.
En premier lieu, Plaçons y un fond d'écran.
Cliquons sur notre page d'aperçu qui s'encadre en bleu et complète alors les volets "Event" et "Attribute".
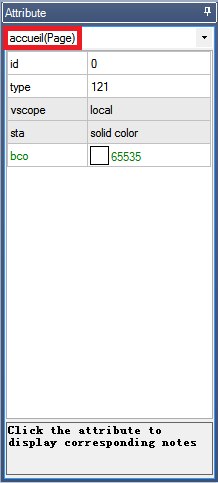
Concentrons nous plus précisément sur le volet "Attribute".
Observons le tableau qui s'y trouve car en fonction des objets sélectionnés il contient les paramètres et données utiles à modifier pour l'aspect et les caractéristiques des composants que nous verrons plus tard.
Comme illustré ci dessous, notre page "accueil" fait partie de ces composants.

Trouvez en fin de tutoriel un tableau qui décrit les différentes fonctions de chaque paramètres que l'on peut y trouver en fonction des composants.
Suivant les paramètres choisis nous pouvons crée un fond d'écran de couleur uni ou insérer une image.
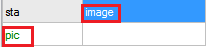
Pour donner plus d’intérêt à notre exemple nous choisissons d'insérer une image en modifiant le paramètre "sta" en mode "image".

Cette action active le paramètre "pic" qui doit obligatoirement être complété par un double clic à son emplacement.
La fenêtre de sélection d'images s'ouvre mais à ce stade du projet elle est vide.
Il faut donc préalablement ajouter une image.
Ajouter une image

Utilisons le volet "Picture" (= Image).
La zone blanche sous la barre d'outils affichera de toute évidence les images contenus dans nôtre projets.
Cliquons sur plus "+" (Add) qui aura pour effet d'ouvrir l'utilitaire d’accès aux fichiers image de notre bibliothèque PC.
Allons dans notre fichier repéré "image NEXTION", puis sélectionnons l'image notre choix et validons.
Après cela une pop-up nous indique que l'ajout au projet est un succès et nous invite à valider par "OK".
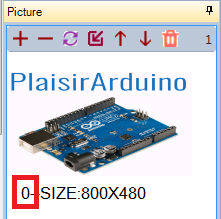
Notre image fait donc partie du projet et apparait dans le volet "Picture".
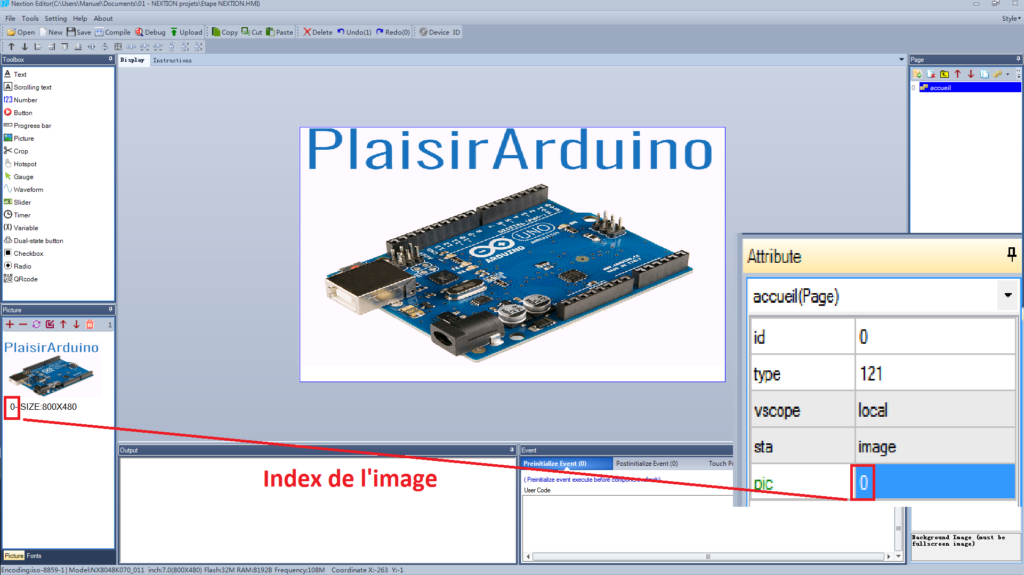
A noter que chaque images aura un indice de 0 à X pour l'identifier en paramètre de composants.
La zone blanche sous la barre d'outils affichera de toute évidence les images contenus dans nôtre projets.
Cliquons sur plus "+" (Add) qui aura pour effet d'ouvrir l'utilitaire d’accès aux fichiers image de notre bibliothèque PC.
Allons dans notre fichier repéré "image NEXTION", puis sélectionnons l'image notre choix et validons.
Après cela une pop-up nous indique que l'ajout au projet est un succès et nous invite à valider par "OK".
Notre image fait donc partie du projet et apparait dans le volet "Picture".

A noter que chaque images aura un indice de 0 à X pour l'identifier en paramètre de composants.
Le fond d'écran.
Revenons au volet "Attribute" et faisons un double clic au paramètre "pic". La fenêtre de sélection est à présent fourni de notre image.
Sélectionnons là et validons sur "OK".


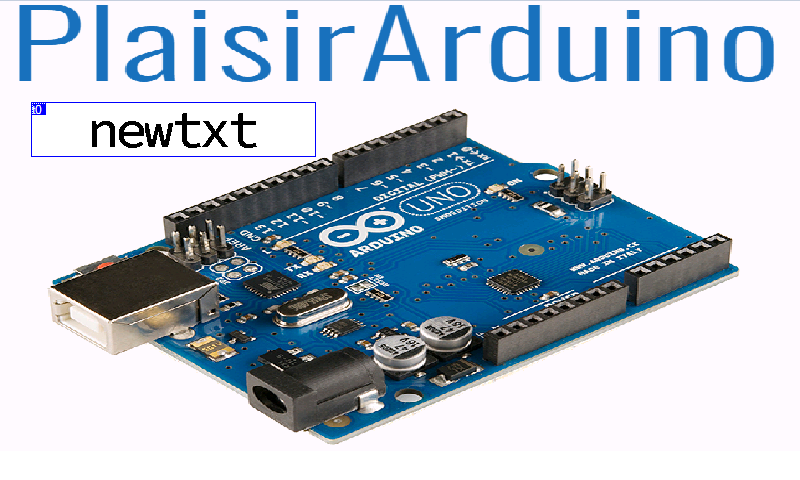
Bravo !! L'image s'affiche à l'aperçu !!
A ce stade nous sauvegardons notre travail en cliquant sur "Save" dans la barres d'outils.
Nous avons ainsi une page d’accueil stylisé et prête à recevoir nos textes d'informations ou d'instructions utilisateurs.
L'exercice suivant consiste à afficher des textes d'instructions ou des informations utiles aux utilisateurs.
Affichage de textes.

L'ajout d'un texte ce fait via le volet "Toolbox".
Nous y trouverons tout les composants utiles à la réalisation de nos commandes, retours d'actions systèmes et autres que nous verrons plus tard.
Cliquons donc sur le composant "Text".
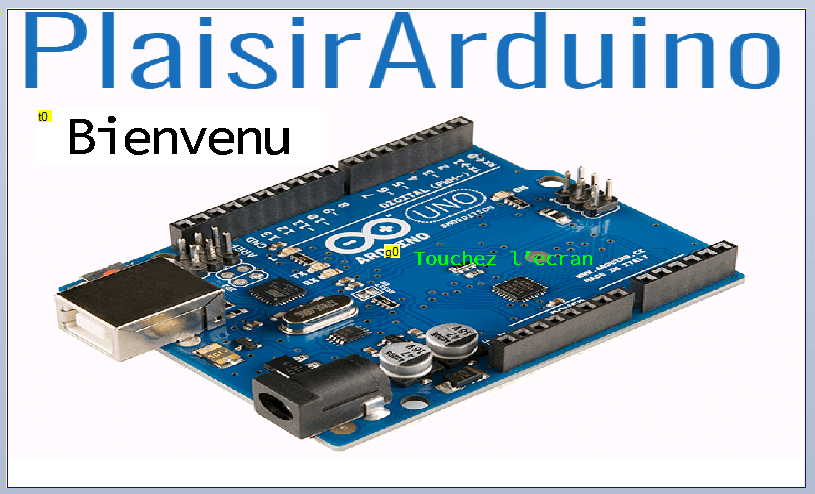
Le texte s'installe sous forme d'un rectangle bleu, en haut à gauche, dans l'aperçu d'écran.
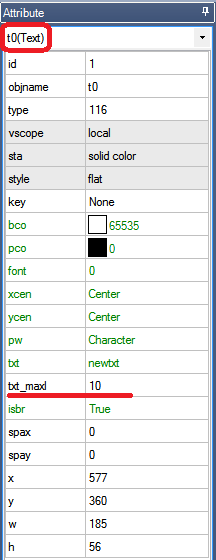
Remarquons l'indication "t0" qui est en faite sa variable d'exploitation programme.
Il faut retenir que chaque composants installés à l'écran sera affecté d'une variable que nous pouvons renommer dans le volet "Attribute".

Déplaçons le rectangle en le faisant glisser à l'endroit de notre choix puis redimensionnons le en tirant sur ses bords pour y voir l'affichage "Newtxt" inscrit par défaut.


Les paramètres de mise en formes et de propriétés sont accessibles dans le volet "Attribute".
Modifions le texte "newtxt" par "Bienvenu" au paramètre "txt".

En ce qui concerne la longueur du texte prenons garde à adapter le paramètre "txt_maxl" au nombre de caractères maximum à afficher.
On peut aussi modifier le nom de variable du composant texte au paramètre "objname" mais comme nous n'avons pas de raison de le modifier nous en resterons là.
Rappelons que vous trouvez en fin de tutoriel un tableau qui décrit les différentes fonctions de chaque paramètres que l'on peut y trouver en fonction des composants.
Nous avons à présent une page d'accueil digne de ce nom qui porte une instruction de "Bienvenu".

Il faut reconnaitre que cela est un peu léger comme instruction utilisateur.
Donc pour la suite de notre projet nous affichons une instruction utilisateur sous forme de texte défilant de droite à gauche.
Texte défilant.

Prenons le composant "Scrolling text" dans la "toolbox.
Modifions le contenu et la forme de notre nouveau composants. Centrons le sur l'image.
Par contre comment modifier la police du texte si elle est trop grande ?
Ce n'est pas possible car nous ne disposons que d'un seul type de police dans le volet "Fonts". Il faut crée une police de plus.
Comme déjà vu précédemment créons puis ajoutons une nouvelle police.
Il faudra en crée autant que nécessaire dans l'évolution du projet.
Par conséquent ajoutons une police de taille "24" et renseignons le paramètre "font" du texte défilant avec la valeur d'index de la nouvelle police dans le volet "Fonts".

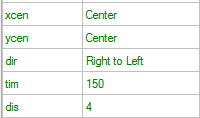
Il est possible de modifier la vitesse, le pas et le sens de défilement par "tim" "dis" et "dir".
Affichons le texte "Touchez l'écran". Comme ont pouvait s'y attendre il ne défile pas.
De plus il faut reconnaitre que le fond blanc de la zone de texte par dessus notre belle image n'est pas très esthétique.

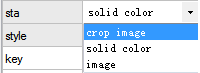
Alors dans le but de rendre le fond de la zone de texte transparent nous changeons le paramètre "sta" en mode "crop image" ce qui implique de renseigner le paramètre "picc" par l'indice de l'image de fond d'écran dans notre cas zéro "0".

En fonction de l'image de fond nous aurons besoins d'adapter la couleur de police au paramètre "pco".

Nous avons là une page d'accueil qui a plus de classe !!!

Toujours définir une zone tactile d'activation car un appuie sur un composants non programmée n'aura aucun effet à moins de les programmées aussi pour cela. Constatons cela sur les composants texte "Bienvenu" et "Touchez l’écran".
Mais pour un premier aperçu dynamique du rendu graphique sans charger le programme dans l'écran tactile, l'éditeur est équipé d'un débogueur qui fait office de simulateur.
Le débogage. (Debug)

Utilisons "Debug" dans la barre d'outil, afin de tester nos configurations de mise en page et le rendu graphique de façon dynamique.
Cette outils est dédié au débogage qui entrainera donc une compilation et un enregistrement du projet avec un retour d'informations au volet "Output". Le débogueur ne s'ouvre pas si une erreur est présente et un message rouge apparait alors dans le volet "Output".

Dans le cas contraire le simulateur d'affichage s'ouvre et nous pouvons alors tester et constater les résultats.
Bravos !! A ce stade, vous franchissez, à présent, l'étape de mise en forme des afficheur NEXTION.
Alors maintenant que l'on maitrise la mise en forme des pages et des textes fermons le simulateur pour revenir à l'éditeur NEXTION et passons à présent à une chose essentiel à l'exploitation d'un écran tactile. Les événements tactiles.
Crée un événement tactile en page.

Premièrement l'événement tactile que l'on vas créer consiste à passer à une page suivante en touchant l'écran. Ce qui, par conséquent, demande d'ajouter une page via le volet "page".
La mise en forme de cette dernière se ferra donc en répétant les actions précédentes.

Nommons la "SecondeEtape", ajoutons une image en fond d'écran et revenons ensuite à la page précédente.
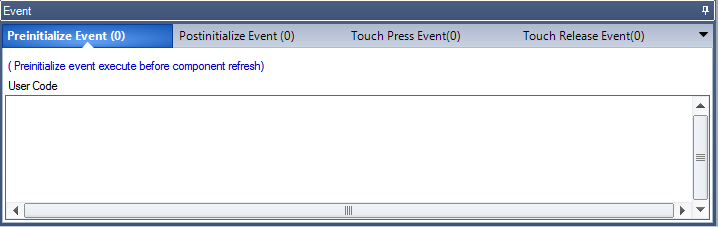
Les événements sont générés dans le volet "Event" via les principaux onglets qui sont:
- "Touch Press Event". Événement lors d'un appui sur un composant.
- "Touch Release Event(0)" Événement lors d'un appui puis relâchement sur un composant ou l'écran.
- "Preinitialize Event(0)" Événement avant l'affichage d'une page. Utile pour initialiser des composants ou variables.
- "Postinitialize Event(0)" Événement après l'affichage d'une page.
- "Page Exite Event(0" Événement à la fermeture de la page.

Pour plus de détaille référez vous à ce lien Le guide de l’éditeur Nextion
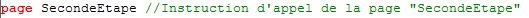
Dans la zone de saisi de l'onglet "Touch Press Event(0)" écrivons l'instruction ci dessous.


Testons premièrement l'exactitude de notre programmation d'événements en utilisant "Compile" sous la barre des menus.
Une compilation exécute l'enregistrement fichier de votre projet et de ce fait, renvoie ses résultats de compilations dans le volet "Output" et en cas d'erreurs le message s'affiche en rouge.
Deuxièmement, si tout est "ok" faisons un test par le "Débug".
Ça fonctionne bravo! Encore une étape de passé! Ainsi, vous touchez du doigt la programmation de votre projet. -Si l'on peux dire !!-
Mais retenons que chaque composants d'une page peut générer des événements en programmant dans leurs volet "EVENT".
Restons sur la seconde page !
La prochaine étape consistera donc à revenir à la page précédente en appuyant sur un bouton.
Le bouton.

Une fois de plus servons nous dans la "Tollbox" pour le composant bouton.
De la même façon que les objets déjà utilisés il est paramétrable en formes et styles.
Affichons "RETOUR" dessus (txt).

Rappelons une dernière fois que vous trouvez en fin de tutoriel un tableau qui décrit les différentes fonctions de chaque paramètres que l'on peut y trouver, en fonction des composants.
Ensuite dans l'onglet "Touch Press Event" du bouton écrivons l'instruction


En outre lors de la saisi une aide contextuelle nous assiste en proposant des raccourcis par mots clés.
Puis clôturons par une compilation et si tout est "Ok" faisons un essais "Debug".
Encore bravos, une seconde étape est une fois de plus de franchis !!
Ensuite abordons les bases des événements tactiles par bouton il est temps pour la prochaine étape d'utiliser la programmation des commandes à boutons pour renseigner une valeur en affichage.
Afficher des données.
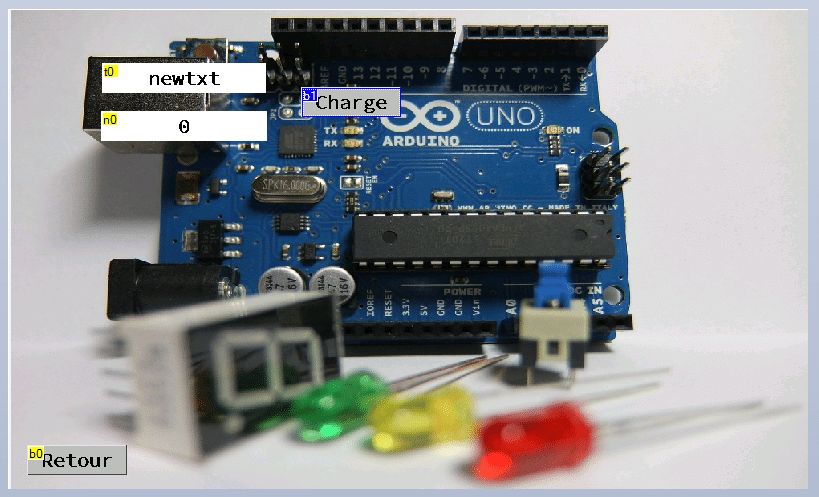
La prochaine étape consistera, lors de l'appuie sur un bouton, à afficher deux type de données, l'une texte et l'autre numérique.

En bref, pour cela, ajoutons les composant "text" (=Nombre) et "Number" (=Nombre) qui permet d'afficher des valeurs numérique et entière.
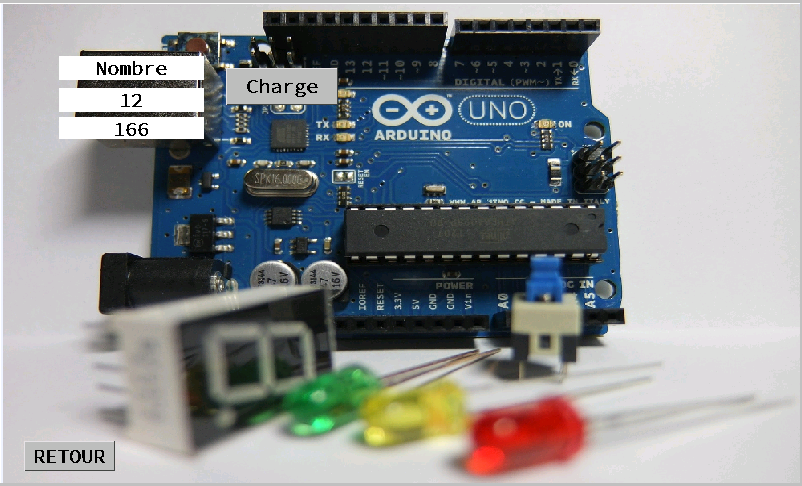
Nommons le boutons "Charge ".

Une fois les composants en forme et placés, sélectionnons le bouton "charge" puis programmons le.
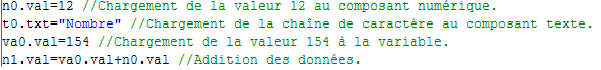
Écrivons les instructions ci-dessous.

Rappelons une dernière fois de prendre garde à la grandeur maximales que peut accepter chaque composants. Voire le paramètre "txt_maxl".
Finalement compilons et testons notre programme.
Un appuie sur le boutons "Charge" et s'affichent les données "12" et "Nombre" dans les composants.
Encore bravos !!!
Mais avant l'étape suivante revenons sur les instructions précédentes.
Déclarations des variables sous l'éditeur NEXTION.
N'oublions pas que dans tout programmes informatiques les déclaration sont primordiale.
Donc voici dessous le format de déclaration de variable.
Variable.type.
Cependant, dans la programmation NEXTION, il faut réitérer cette façon de faire appel à une variable.
Comme le montre l'exemple ci dessous.

Prenons le cas de notre exemple, "n0" et "t1" correspondent respectivement aux variables des composants numérique et texte.
Puis suivis du point "." dit, par traduction, séparateur de période.
Pour conclure "val" et txt" correspondent respectivement aux type des variables numérique et texte.
Il faut savoir que la programmation ne supporte pas les espaces.
t0. val = "texte" ne fonctionne pas.(t0.val="texte" correcte)
Nous sommes donc capable de charger des données vers un composant texte ou numérique.
Mais nous pouvons tout aussi bien le faire vers une variable.
Les variables NEXTION.
Considérons les composants à l'écran comme des entrées ou des sorties mais de type tactiles et graphiques.
Par conséquent pour traiter des données internes à l'affichage il faut utiliser des variables.

Pour crée une variable une fois de plus nous devons faire appel à un composant qui porte le juste nom de "Variable".
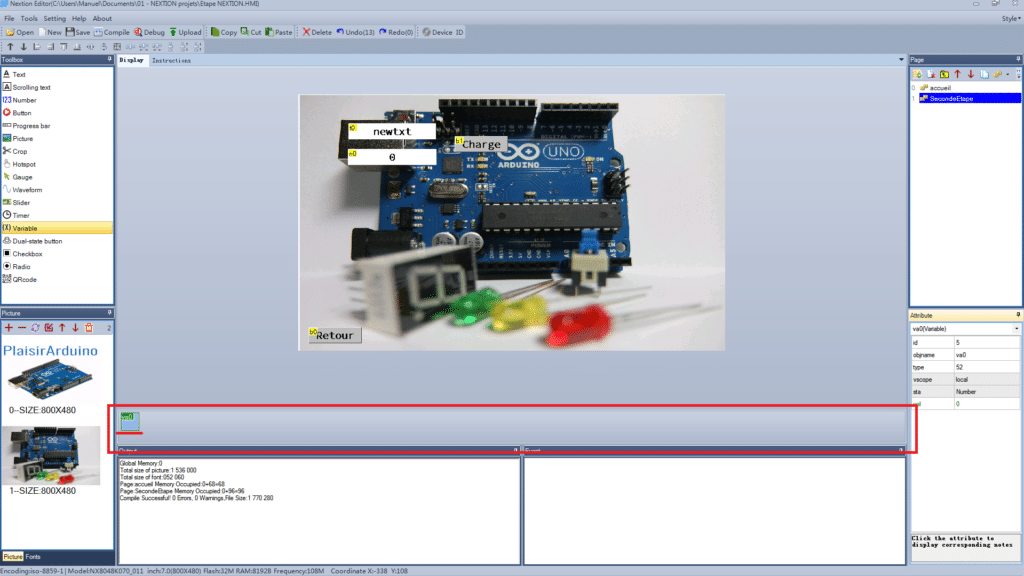
En revanche contrairement aux autres composant il n'est pas installé dans l'aperçu mais dans le bandeau qui s'ouvre juste en dessous.


Par défaut elle aura le nom de "va0" mais comme tout les autres composants sont nom peut être modifié dans le volet ATTRIBUTE.

Pour affecter une valeur à une variable respectons le format vu précédemment, en se rappelant de ne pas mettre d'espace.
va0.val=154
Faisons l'exercice de charger une valeur dans la variable "va0" lors d'un appuie sur le bouton "charge". Ensuite additionnons à la variable "va0" la valeur du composant "n0". Et finalement affichons le résultat sur un autre composant numérique "n1".
Écrivons les instructions suivantes à la suite du programme.

Une fois cela fait, faisons une compilation et un test.

Bravos, c'est finalement la dernière étape de l'exploration des divers fonctionnalités de l'éditeur NEXTION. En définitive nous sommes capable de manipuler des pages, leurs composants, leurs variables internes et générer des événements tactiles.
Mais vous trépignez surement d'impatience à l'idée de voire le résultat de notre travail à l'écran tactile NEXTION et de tester votre programme !!
Or patience, car avant cela il nous faut charger le programme dans l'écran tactile.
Chargement du projet de l'éditeur NEXTION vers l'écran tactile.
Néanmoins, au préalable, préparons les branchements d'alimentation de l'écran, mais sans le connecter à l'Arduino.
Pour ce faire, il vas donc nous falloir une carte micro "SD" formaté en "FAT32".

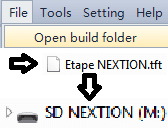
Puis ouvrir le dossier de construction "Open build folder" dans le menu "file" et rechercher le fichier projet "Etape NEXTION.tft".
Ensuite faire copie et le coller à l'emplacement de la carte "SD".
Par contre prenons garde à ce que le fichier soit le seul de type "tft". Par conséquent, dédions Idéalement, une carte vierge juste pour cela.
Ensuite une fois le projet dans la carte SD insérons là à l'écran tactile.
A présent alimentons l'écran.
En premier lieu, à l'allumage, il entre en phase d'initialisation et détecte la présence d'une carte "SD" puis charge les données contenus dans la carte vers sa mémoire interne. Par la suite affiche le message "Check Data 100% / Update Successed" qui indique sont initialisation complète et terminé avec succès.
Maintenant désactivons puis réactivons l'alimentation de l'écran Afin qu'il se configure suivant les nouvelles données et exécute notre projet.
L'écran est ainsi prêt à être exploiter et n'attends plus que vos actions tactiles pour exécuter vos instructions.
En fin de compte, c'est une belle avancé dans l'exploration des écrans tactiles NEXTION qui vous permettra la constructions de vos projets sur ce type de supports HMI.
Tableau des 42 attribues de composants.
| Mnémoniques | Fonctions. |
|---|---|
| id | Identifiant de l'objet. |
| objname | Nom de l'objet. (à saisir) |
| type | Numéros du type d'objet. |
| vscope | Local / global. Portée de la variable.Visible localement dans la page en cours ou visible globalement dans toutes les pages. |
| sta | crop image / solid color / image. Remplissage du fond: image sans recadrage, couleur unie ou image. |
| dez | Horizontal / Vertical Direction de la barre de progression. Horizontal / vertical. |
| style | flat / border / 3D_down / 3D_up / 3D_Auto. Style d'affichage du bouton. Plat, bordure, 3D_Bas, 3D_haut ou 3D_Auto. |
| key | full qwerty-kebod\ - numeric keboard\ - speed dial-keybdC / None. Configuration du type de clavier utilisé en addition avec l'écran. |
| pic | Permet d'affecter une image au composant. Double clic pour activer la sélection d'images.. |
| picc | Permet d'affecter une image en coupe superposé. Double clic pour activer la sélection d'images.. |
| bco | Couleur de fond par défaut. Choix de personnalisation en palette de couleur. |
| bc02 | Couleur de fond par défaut lors d'une pression sur le bouton. Choix de personnalisation en palette de couleur. |
| pco | Couleur de police par défaut. Choix de personnalisation en palette de couleur. |
| pc02 | Couleur de police par défaut lors d'une pression sur le composant. Choix de personnalisation en palette de couleur. |
| hig | Hauteur du curseur. En fonction de la taille. |
| hiw | Largeur du curseur. En fonction de la taille. |
| val | État initiale ou valeur attribué à un composant. Logique, analogique ou donnée numériques. |
| maxval | Valeur maximale de donnée de composant. |
| minval | Valeur minimale de donnée de composant. |
| font | Numéros de police par défaut. |
| xcen | Left / Center / Right. Positionnement horizontale de l'affichage. Gauche, centré ou à droite. |
| ycen | Left / Center / Right. Positionnement verticale de l'affichage. Gauche, centré ou à droite. |
| pw | Character / Password Type d'entrée. Caractère /mot de passe |
| dir | Left to Right / Right to Left / Up to Down / Down to Up. Sens de défilement. De gauche à droite, de droite à gauche, de haut en bas ou de bas en haut. |
| tim | Temps d'intervalle en ms (à saisir de 80 à 65535) Vitesse de défilement. |
| dis | Distance de défilement en pixels (à saisir de 2 à 50). Définis le pas d'avance plus ou moins grand. |
| txt | Contenu du message ou données à afficher au composant. (à saisir). Texte ou hyperliens QRcode |
| txt_maxl | Taille maximum du nombre de caractères contenu dans l'affichage. (à saisir). |
| isbr | True / False Envoloppe. Vrais ou faux. |
| lenth | Montre le nombre de chiffres maxi à afficher. 0-auto, Max-10 |
| format | Decimal /Currency / Hex Type de format. Décimal / segmenté / Hexadécimale. |
| spax | Espacement horizontal entre les caractères des mots contenu dans l'affichage depuis le point de positionnement "xcen/ycen" (à saisir de 0 à 255). |
| spay | Espacement verticale entre les caractères des mots contenu dans l'affichage depuis le point de positionnement "xcen/ycen" (à saisir de 0 à 255). |
| x | Coordonnées en abscisse de positionnement du bouton. Utile pour l'alignement de plusieurs objets. (à saisir suivant résolution écran) |
| y | Coordonnées en ordonnées de positionnement du bouton. Utile pour l'alignement de plusieurs objets. (à saisir suivant résolution écran) |
| w | Largeur du bouton. (à saisir). |
| h | Hauteur du bouton. (à saisir). |
| tim | Défini le temps d'activation en ms. 50 à 65535. |
| en | Activation du "timer" 0 = Désactivé, 1 = Activé |
| gdw | Largeur de la grille. 0 = Aucune. |
| gdh | Hauteur de la grille. 0 = Aucune. |
| ch | Nombre de canaux d'affichages. Mini 1, maxi 4. |
Quant à vous, Téléchargez l'exemple "Tuto NEXTION Éditeur" dans la rubrique "Download" et amusez vous avec les bases de ce tutoriel pour créer vos projet et découvrir les autres composants !!
Rejoignez nous aussi sur le projet "Clavier NEXTION" et élargissez vos compétences pour optimiser vos projets.
Encore une fois, merci de votre lecture.
Recevez gratuitement les codes sources de la communauté de Eugénio

Amusez-vous tout de suite avec les entrées/sorties de votre carte Arduino Uno
Vous y retrouverez : des scketchs, des schémas et des PDF