Clavier d’écran tactile NEXTION.
Le but de ce projet est de vous donner les outils utiles afin de réaliser de la saisi de données sur un écran tactile NEXTION. Nous aborderons également la construction et programmation d'un clavier d'écran tactile avec l'éditeur NEXTION.
Avant propos - Clavier d'écran tactile.
L’intérêt principale d'un écran tactile est de retourner, par un visuel graphique, des données système sur son état actuel de marche, arrêt, température, vitesse, niveau, débit et bien d'autres.
Mais également, d'offrir aussi la possibilité à l'utilisateur lambda d'agir sur le système en appuyant sur un bouton, en faisan un slide curseur ou bien de saisir puis charger des valeurs de données.
Sur un écran tactile il existe, à première vue, plusieurs façons d'agir ou transmettre des données à un système.
Mais ce qui nous intéresse ici c'est la saisie puis le chargement de données.
Nous allons donc concevoir un petit formulaire doté d'un clavier d'écran tactile alphanumérique capable de saisir des données pour ensuite les charger à l'endroit de notre choix.
Nous ne nous attarderons pas sur comment crée un projet, le mettre en forme et les divers manipulations des composants , variables et événement tactiles au cours du tutoriel étant donné que nous l'avons fait au tutoriel "NEXTION editor ".
Par ailleurs pour ceux qui n’aurait pas chargé l'éditeur vous le trouverez via le lien ci-dessous.
https://nextion.itead.cc/resources/download/nextion-editor/https:
Le projet du clavier d'écran tactile.
Dans un premier temps nous affichons une page d'accueil nommée "Données" qui présente deux données. L'une de type "numérique" et l'autre de type "texte".
Puis dans le second temps nous affichons une seconde page nommée "Clavier" qui permettra la saisie et le chargement des données.
Pour commencer créons la première page avec les deux composants utiles à nos données avec un bouton nommée "SAISI" permettant de passer au formulaire de saisi.

Ensuite créons la seconde page qui vas contenir notre formulaire de saisi avec le clavier d'écran tactile NEXTION.
Mais tout d'abord attardons nous aux fonctionnalités attendus lors d'une saisi de données.
Les fonctionnalités souhaité d'une saisi.
Premièrement, la possibilité de visionner la valeur en cours de saisi.
Deuxièmement, de saisir une donnée ce qui implique l'emploie d'un Clavier alphanumérique.
Troisièmement, la possibilité d'effacer tour à tour la dernière saisi ou les saisis complète.
Quatrièmement, avoir la possibilité de sélectionner la saisi souhaité à charger.
Les composants utiles à la saisi tactile.
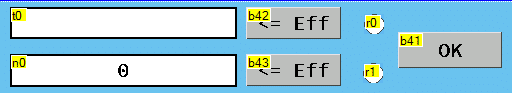
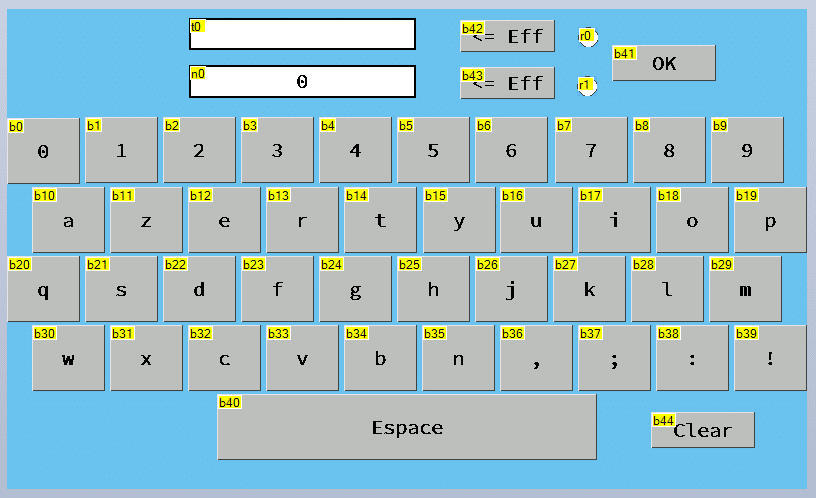
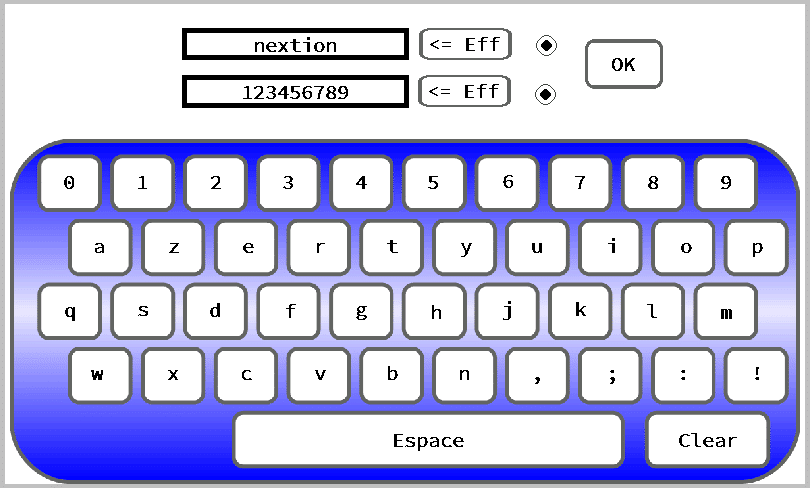
Pour visualiser les données à saisir plaçons deux composants d'affichages. L'un de texte et l'autre numérique.
Ajoutons également deux boutons nommée "<= Eff" pour effacer la saisi en cours.
En plus de cela ajoutons aussi deux boutons radio pour valider au choix le chargement des données renseignées.
Et pour finir un bouton "OK" qui charge le ou les données et passe à l'action suivante de retour à la page d'accueil.

Pour saisir des données il nous faut donc un clavier alphanumérique. Ce dernier on vas le créer à l'aide de composants boutons.
Les composants utiles au clavier d'écran tactile.

La mise en forme du clavier d'écran tactile.
Premièrement dimensionnons à notre convenance un boutons standard puis ensuite par un copié collé dupliquons le.

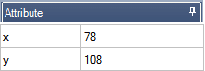
Deuxièmement, grâce aux paramètres de positionnements "X" et "Y" du volet "Attribute" alignons les boutons entres eux.
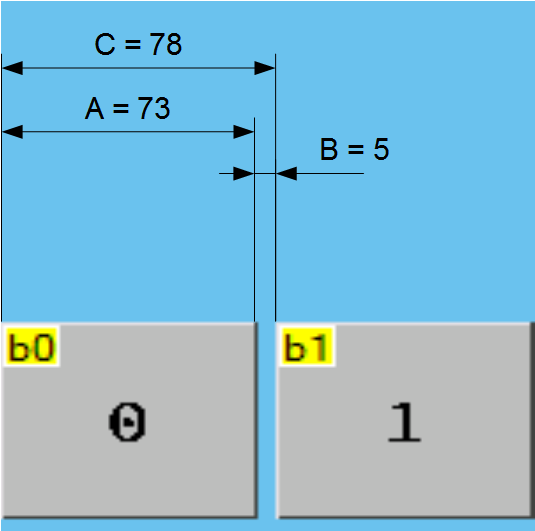
Pour cela, en fonction la largeur "A" du bouton standard et de l'écart "B" souhaité nous obtenons le pas "C" de positions sur l'axe "X".
Donc en ajoutant l'écart total mesuré nous obtenons le positionnement de chaque bouton sur l'axe "X".
Suivant l'exemple ci dessous le prochain bouton (1) se positionnera à 78. Et ainsi de suite pour les autres. (0+78 = 78 +78 = 156 + 78 =234 + ...)

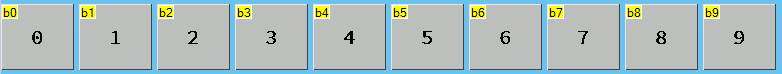
Nous obtenons ainsi une ligne de boutons parfaitement aligné que nous pouvons a son tour copier et coller plus bas pour la réalisation de chaque ligne de notre clavier alphabétique.

Pour l'alignement en hauteur de nos ligne de boutons répétons l'opération précédente mais sur l'axe "Y" avec une ligne de boutons.
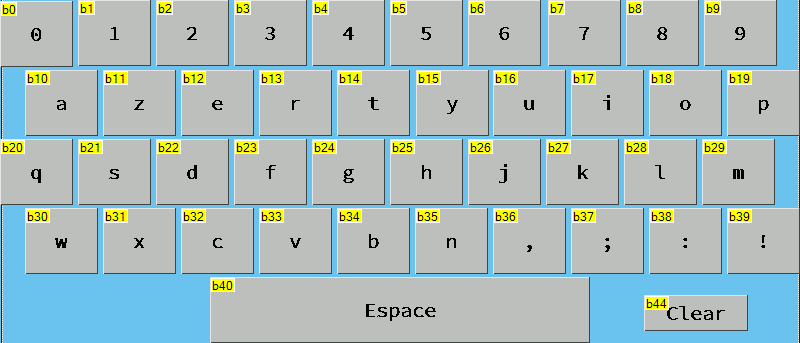
Nous faisons ensuite l'identification des boutons suivant leurs fonctions.
Pour finir plaçons les boutons "Espace" et "clear".

Notre clavier d'écran tactile de saisis est graphiquement prête et nous pouvons à présent passer à la programmation de la saisi.
Gestion de la saisi.
Avant toute choses il faut penser à la grandeur numérique ou alphabétique des données utiles à saisir dans notre systèmes.
"t0" est configuré pour n'accepter que 10 caractères. "n0" ne peut pas dépasser -2147483648 à 2147483647 bits par conséquent de ne pas dépasser la valeur de 999 999 999.
Il faut donc conditionner le composant de lettres sur dix (10) lettres et le composant de nombre sur neuf (9) chiffres.
Saisis des caractères alphabétiques.
En toute logique les chaines de caractères saisis se succèdent ce qui reviens donc à faire de la concaténation.
Pour la programmation nous utilisons la Variables système numériques "sys1", de nature globale, temporaires et fourni par l'éditeur. Elles n’ont pas besoin d’être déclaré et peuvent être lus ou écrits de n’importe quelle page. Entiers signés 32 bits.

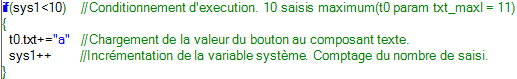
Nous conditionnons donc l'exécutions de la saisi alphabétique avec cette variable "sys1".
voyez l'exemple ci dessous avec la lettre "a".
Finalement il ne reste plus qu'a copier puis ajuster ce programme pour les autres boutons alphabétiques.
Une fois cela fait passons à la saisi des chiffres avec le clavier d'écran tactile
Saisi des caractères numériques.
Pour la saisi des caractères numériques ou chiffres c'est différent.
Effectivement si on exécute le même principe de programmation que pour les lettres.
Le compilateur vas plutôt additionner les chiffres et notre saisi ne sera pas fidèle.
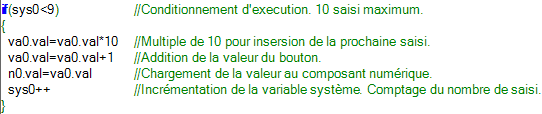
Nous partons donc du principe que chaque saisi de chiffres correspond tour à tour à une unité, dizaine, centaine, millier et ainsi de suite. Ce qui reviens à multiplier par dix la valeur de saisis actuelle pour l'additionner la prochaine saisi.
Pour la programmation nous utilisons la Variables système numériques "sys0".
Voyez cela dans l'exemple ci dessous avec le chiffre un (1).
Bravos, à ce stade vous êtes en mesure de saisir des valeurs de données numériques et alphabétiques.
Mais qu'en est il en cas d'erreur ?
Effacement d'une saisi alphabétique.
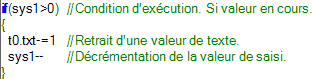
Tout comme pour ajouter une lettre, pour en effacer une, il suffis de la retirer en faisant une soustraction par "-1" à la valeur actuel.
Effacement d'une saisi numérique.
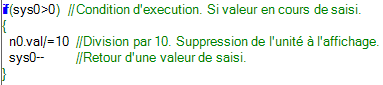
Ensuite pour les chiffres nous exploitons le fait que la zone de saisi numérique n'admet pas les nombre décimale. Par conséquent en faisant une division par 10 de la valeur actuelle elle vas retirer la dernier saisi .
Effacer toutes les saisis.
Maintenant pour effacer toutes les saisis nous utilisons bien-sur le boutons "Clear".
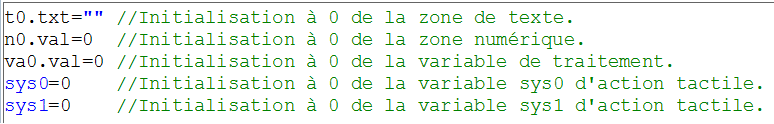
Sa programmation consiste donc à initialiser à zéro (0) toutes les donnée des variables utiles aux traitement de la saisi.

A cette étape de notre projet, nous pouvons corriger nos saisis à volonté. Voyons donc la possibilité de les sélectionner pour valider leurs chargement vers le système.
Sélection d'une zone de saisis.
Pour sélectionner la donnée que l'on souhaite charger nous avons intégrons deux boutons radio. Paramétrés à zéro (0) depuis le volet "Attribue" sur en "val" = 0 .

Ils nous permettent de sélection la ou les données souhaitées dans notre système.
Chaque bouton radio est affecté à une zone de saisi. La validation de nos saisis est donc conditionné par l'état zéro, faux ou un, vrais du bouton radio.
La saisis de nos données faites, nous pouvons finalement les valider. C'est la fin de notre saisis.
Fin de saisi.
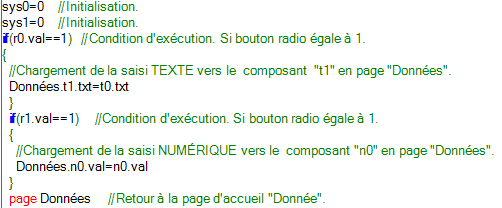
Comme vous le comprenez déjà c'est Lors d'un appuie sur le boutons "OK" que l'on charge la ou les valeurs saisi vers les composants de la page d'accueil pour ensuite l'afficher.
Mais n’oublions pas aussi d'initialiser les variables, systèmes "sys0" et "sys1", de traitement de la saisi.
Voyez l'exemple ci dessous.
Nous y voila la saisis est terminé. Nous sommes capable de saisir des données grâce à un clavier d'écran tactile NEXTION alphanumérique.
Mais nous souhaitons aller plus loin.
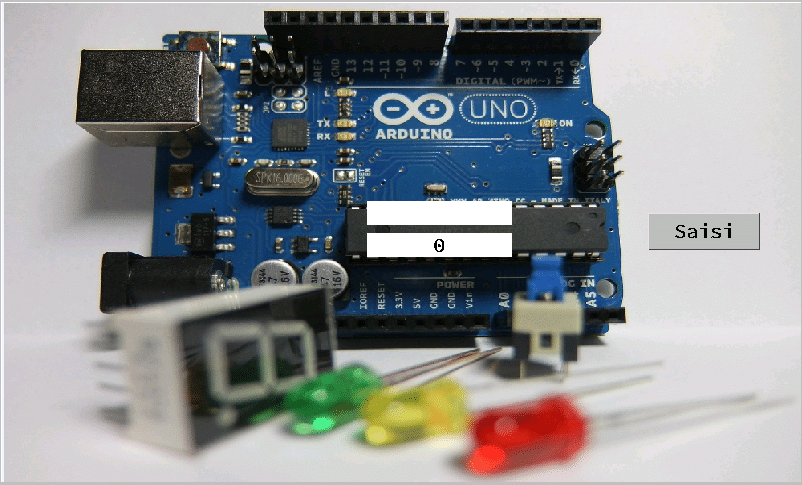
Maintenant que l'aspect fonctionnel du clavier d'écran tactile NEXTION est en place. Nous lui avons apporté une mise en style plus agréable au visuel.
Mise en style de écran tactile NEXTION.
En vous aidant du tutoriel "Écran tactile NEXTION" et d'un logiciel de dessin, voyez l'aperçus de ce qu'il vous est possible de réaliser.

Votre imagination est sans limites ! Avec des images graphiques ou photos vous pouvez réaliser bien plus que cela !
Pour notre projet exemple nous utilisons des composants NEXTION en exploitation de saisi. Mais finalement, comme par exemple, le but est d'envoyer la donnée saisi vers une carte ARDUINO qui pilote une système.
BRAVOS!
Vous connaissez les bases pour réaliser une interface de saisi de données.
Téléchargez le programme et amusez vous à l'intégrer à vos projets et à en améliorer ces fonctionnalités.
Merci de votre lecture et à bientôt !
PLAISIR ARDUINO.fr
Recevez gratuitement les codes sources de la communauté de Eugénio

Amusez-vous tout de suite avec les entrées/sorties de votre carte Arduino Uno
Vous y retrouverez : des scketchs, des schémas et des PDF