Afficheur 7 segments.
Mettre en service un afficheur sept segments.
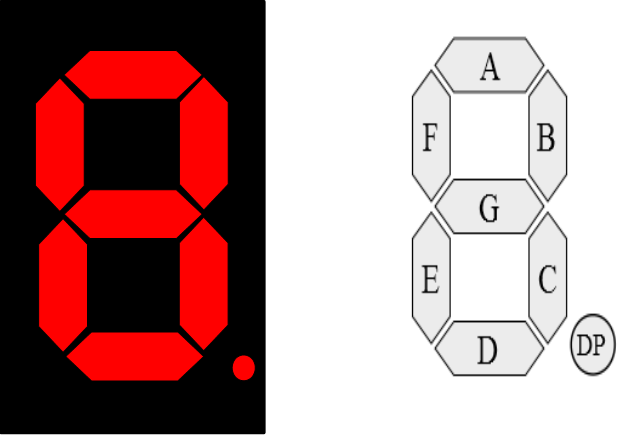
 Un afficheur, c'est 8 LED généralement de couleur rouge que l'on appelle des segments, disposées et repérées de A à F de façon à composer des chiffres de 0 à 9. Il y a également le point dit « DP ».
Un afficheur, c'est 8 LED généralement de couleur rouge que l'on appelle des segments, disposées et repérées de A à F de façon à composer des chiffres de 0 à 9. Il y a également le point dit « DP ».
Les afficheurs
Il existe deux types d'afficheurs. Des afficheurs à anodes communes ou à cathodes communes.
- Anodes communes: Les anones de chaque segment (diode) sont reliées entre elles puis connectées au +5V. L'allumage de chaque segment se fait en passant la sortie pilote de +5v à 0V de façon à créer une différence de potentiel. Pour l'extinction, on ré-applique +5V ce qui a pour effet de mettre le segment au même potentiel des deux cotés. Soit 0V.
- Cathodes communes: Les cathodes de chaque segment (diode) sont reliées entre elles puis connectées au 0V. L'allumage de chaque segment se fait en passant la sortie pilote de 0V à +5V, la différence de potentiel se fait par le 0V présent à la cathode. Pour l'extinction, on passe le pilote au 0V.
Pour notre projet, nous utiliserons un afficheur à cathode commune. Mais pour ceux qui ont un afficheur à anodes communes cela convient aussi. Il faudra adapter les branchements et modifier la façon de piloter les segments de façon inverse.
Les branchements
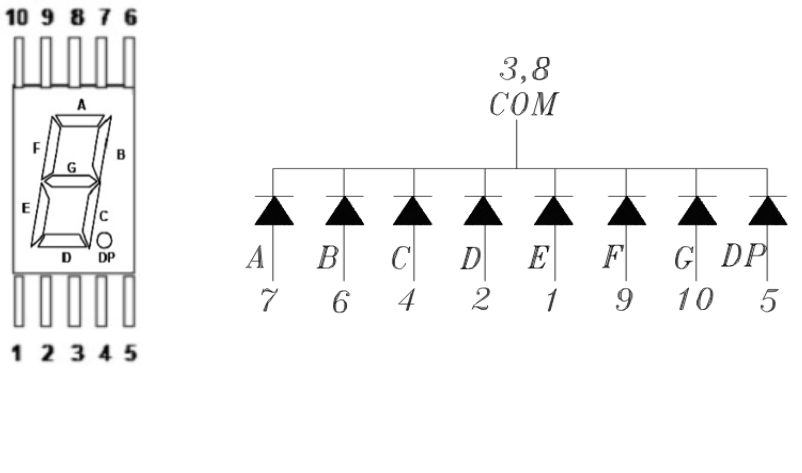
Dans un premier temps, nous allons connecter l'afficheur à la platine Arduino. Ci-dessous un schéma pour comprendre sa construction.
Branchement en cathodes communes.
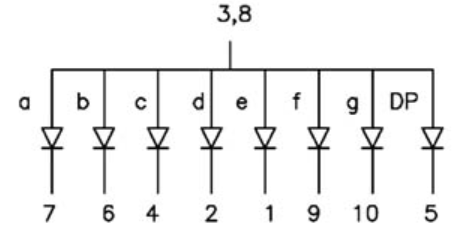
Branchement en anodes communes.
Pour notre montage, nous aurons également besoin de huit résistances de 220 ohms minimum et quelques cordons de branchements. Ne négligez pas les résistances car sans celle-ci, vous risquez de dégrader votre afficheur.
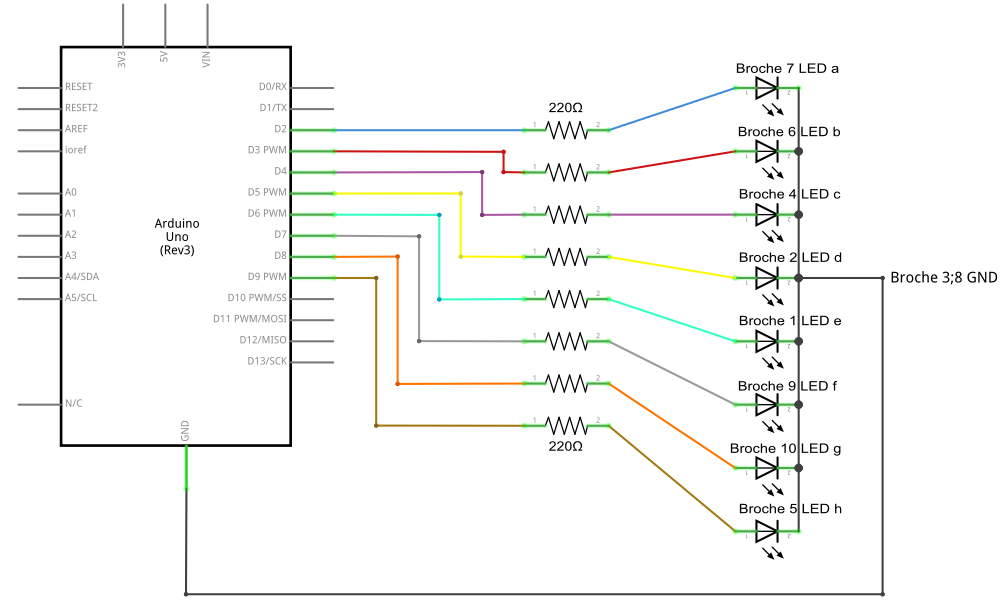
 Voici le schéma de branchement.
Voici le schéma de branchement.
 Prenons soin de noter les correspondances entre les broches et les différents segments. Organisons nos branchements ! Allons dans le sens croissant de la broche 2 vers 9 et de A vers G pour finir à DP de façon correspondante.
Prenons soin de noter les correspondances entre les broches et les différents segments. Organisons nos branchements ! Allons dans le sens croissant de la broche 2 vers 9 et de A vers G pour finir à DP de façon correspondante.
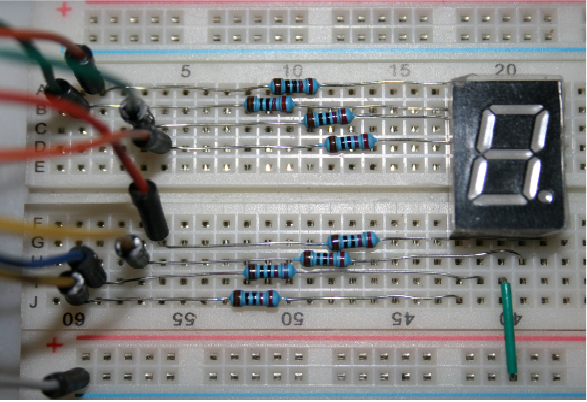
 Une fois que tout est branché, passons à la programmation.
Une fois que tout est branché, passons à la programmation.
La programmation
Première étape: la mise en place des configurations.
Il nous faut déclarer un tableau qui va contenir les repères des huit broches utiles.![]()
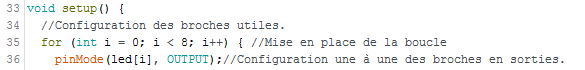
Ensuite à l'aide d'une boucle "for" nous configurons en mode sortie les broches utilisées.
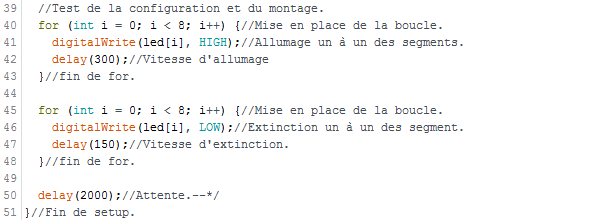
Nous testons la configuration et les branchements à l'aide d'une boucle "for" pour l'allumage et l'extinction de chaque segment. 
Seconde étape : la conception du programme.
Que voulons-nous faire ?
Afficher une valeur sur l'afficheur. Dans un premier temps, nous incrémenterons les chiffres de 0 à 9 suivis de "DP".
Comment dois-je le faire ?
En allumant les segments qui nous intéressent et en laissant les autres éteintes.
Le problème !
Piloter chaque segment de façon différente pour afficher chaque chiffre.
Quels outils me permettraient de le faire ?
Pour allumer un segment, nous devons utiliser « digitalWrite() » pour lui commander un état (Allumé ou éteint). Nous devons exécuter cette action pour chaque segment, ce qui va être répétitif, on va avoir besoin d'une boucle « for », mais pour chaque chiffre les segments ont un état différent les uns des autres.
Comment donner un état différent à chaque segment ?
Considérons qu'un segment est une variable et qu'elle reçoit ses propres données (0 ou 1). Nous pouvons leur donner un état différent les unes des autres dans un tableau de huit données affectées à chaque segment. Mais nous avons 9 chiffres à afficher soit 9 états différents ! 9 tableaux ? Non!
Solution !!
Nous allons utiliser un tableau bidimensionnelle. Soit huit données; une pour chaque segment et une ligne par chiffre. Il va nous falloir interroger chaque donnée pour savoir quel état affecter aux segments. Pour cela, nous vous proposons une solution que nous verrons plus tard.
Nous savons que pour un simple tableau, il nous faut une boucle "for" en sélectionnant tour à tour chaque donnée contenue. Il nous faudra donc une seconde boucle "for" et sélectionner chaque ligne. Nous allons donc utiliser deux boucles « for » pour l'exploitation du tableau bidimensionnelle qui contiendra les données de chaque segment de chiffres.
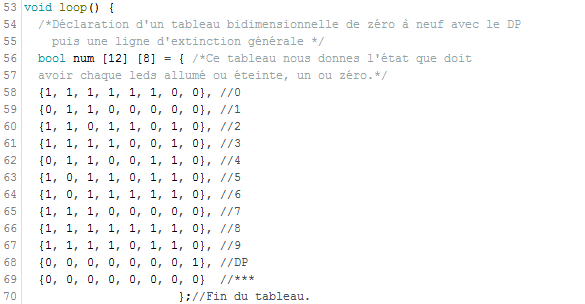
Déclaration du tableau bidimensionnelle. Pour les afficheurs en anodes communes, il vous suffit d'inverser les états de chaque donnée. Exemple pour zéro (0) {0,0,0,0,0,0,1,1}, //0.
Pour les afficheurs en anodes communes, il vous suffit d'inverser les états de chaque donnée. Exemple pour zéro (0) {0,0,0,0,0,0,1,1}, //0.
Vous trouverez joint aux téléchargements un utilitaire (tableur) pour la construction de vos chiffres ou symboles spéciaux qui vous seront utiles.
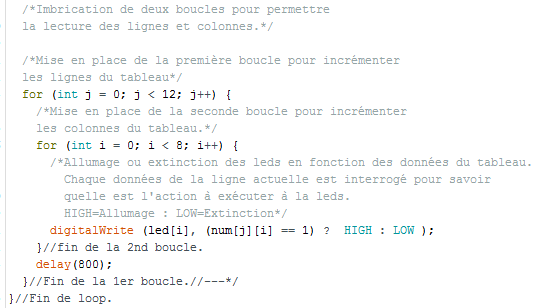
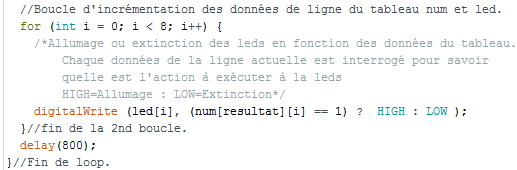
Mise en place des deux boucles pour la lecture du tableau.
Imbrication de deux boucles « for » pour permettre la lecture des lignes et colonnes. La première boucle "j" sélectionne une à une les douze lignes du tableau et la seconde boucle "i" sélectionne une à une les huit données de chaque ligne actuelle.
Allumage ou extinction des segments en fonction des données du tableau. Chaque donnée de la ligne actuelle est interrogée "?" pour savoir quelle est l'action à exécuter à chaque segment. HIGH pour l'Allumage et LOW pour l'extinction.
Ça se complique dans la boucle !
Vous avez sans doute remarqué l'instruction bizarre !
digitalWrite (led[i], (num[j][i] == 1) ? HIGH : LOW);
? HIGH : LOW est un opérateur conditionnel.
Voyons comment ça marche !
Avant cela un petit rappel ! digitalWrite ( broches, ETAT);
Sauf que dans notre cas, il y a l'interrogation "?" d'une « variable » pour définir l'état à affecter.
- On souhaite affecter un état avec digitalWrite(); Pour cela, il faut sélectionner une broche pour lui donner un état. La broche sélectionnée est led [i] .
- On interroge par '?' le tableau en num[j][i] et on contrôle avec ==1 si la donnée qu'elle contient est égale à 1.
- Si c'est le cas on applique HIGH à la broche en cours d'affectation, sinon on applique LOW. Cette affectation s'effectue grâce à ":" entre HIGH : LOW.
Avec cette méthode l'état placé en premier est celui qui sera affecté si l'interrogation est vraie.
Vous pouvez faire l’expérience d'intégrer un delay() de deux secondes dans la deuxième boucle pour décomposer la séquence d'affichage.
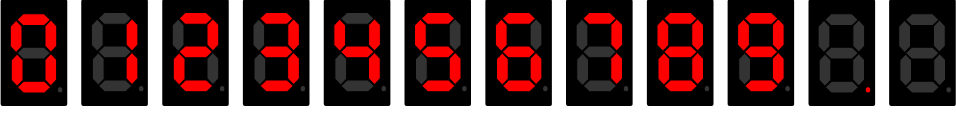
Voici le défilement de chiffres qui doivent apparaître à l'afficheur.
Le but finale de tout cela !!!
Les chiffres qui défilent ont été programmés pour qu'ils incrémentent de +1. Mais le but d'un afficheur est d'afficher un résultat ou une information calculée par les circonstances d'un programme. Ces valeurs peuvent varier de façon « aléatoire » comme dans une calculatrice! L'afficheur est une interface* visuelle et doit être utilisé comme tel.
*Interface: Équipement permettant la communication ou l'inter-action entre deux éléments différents. Ici Machine / homme .
Comment ça se passe pour la calculette? Comment exploiter l'afficheur en interface ?
Nous savons que pour chaque chiffre, il y a un état défini dans notre tableau. Il nous faut donc faire correspondre chaque valeur d'un résultat à notre tableau, à condition qu'il soit inférieur à neuf.
Comment dire à notre programme que 0 correspond à la ligne 0 de notre tableau ?
Tiens 0 correspond à 0! Donc nous n'avons plus qu‘à faire correspondre la valeur (de 0 à 9) du résultat programme à la ligne voulue du tableau. Si nous regardons la boucle, nous constatons que la variable « J » sélectionne la ligne du chiffre voulu. C'est donc elle que nous remplacerons par notre variable « résultat » . L'affichage ne se fera plus de manière incrémentale mais obtenu par la volonté du programme. « J » étant supprimé, la 1ère boucle n'est plus utile et peut donc être supprimée aussi.
Nous venons de faire une simplification du programme.
Solution !!
Nous sommes techniquement limités en valeur de calcul, alors nous limiterons l'affichage des chiffres supérieurs à 9 et non négatif.
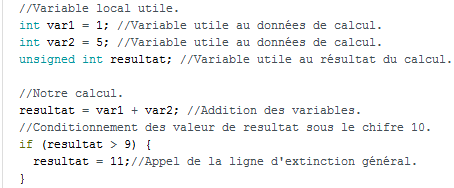
Intégrons notre calcul au programme.
Nous avons trois variables. Deux variables déclarées "int" pour les données de calcul et ne pouvant techniquement pas afficher les chiffres négatifs, la "variable résultat" est déclarée de type "unsigned int" . Puis nous conditionnons l'affichage sur la ligne 11 pour les résultats supérieurs à 9. Ce qui revient à éteindre tous les segments. (voir le tableau "num" )
Modifions notre boucle de lecture.
Nous supprimons la première boucle et remplaçons la variable « J » par la variable « résultat ».
Si vous utilisez le programme exemple. L'afficheur indiquera 6. Grâce à la variable «resultat», il a lu la sixième ligne du tableau « num » et affecté à chaque segment un état HIGH ou LOW correspondant aux huit données de cette ligne.
Nous avons atteint le but de ce projet. Amusez-vous à changer la variable résultat ! Voir même à créer un calcul entre des variables et de retourner le résultat vers l'afficheur.
Cet outil vous permettra d'exploiter votre afficheur en fonction d'une donnée traitée par votre programme.
FIN
Retrouverez le code source de ce projet dans la rubrique téléchargement.Merci.
Recevez gratuitement les codes sources de la communauté de Eugénio

Amusez-vous tout de suite avec les entrées/sorties de votre carte Arduino Uno
Vous y retrouverez : des scketchs, des schémas et des PDF