WEB ET ARDUINO
Le broker qu’est-ce que c’est ?
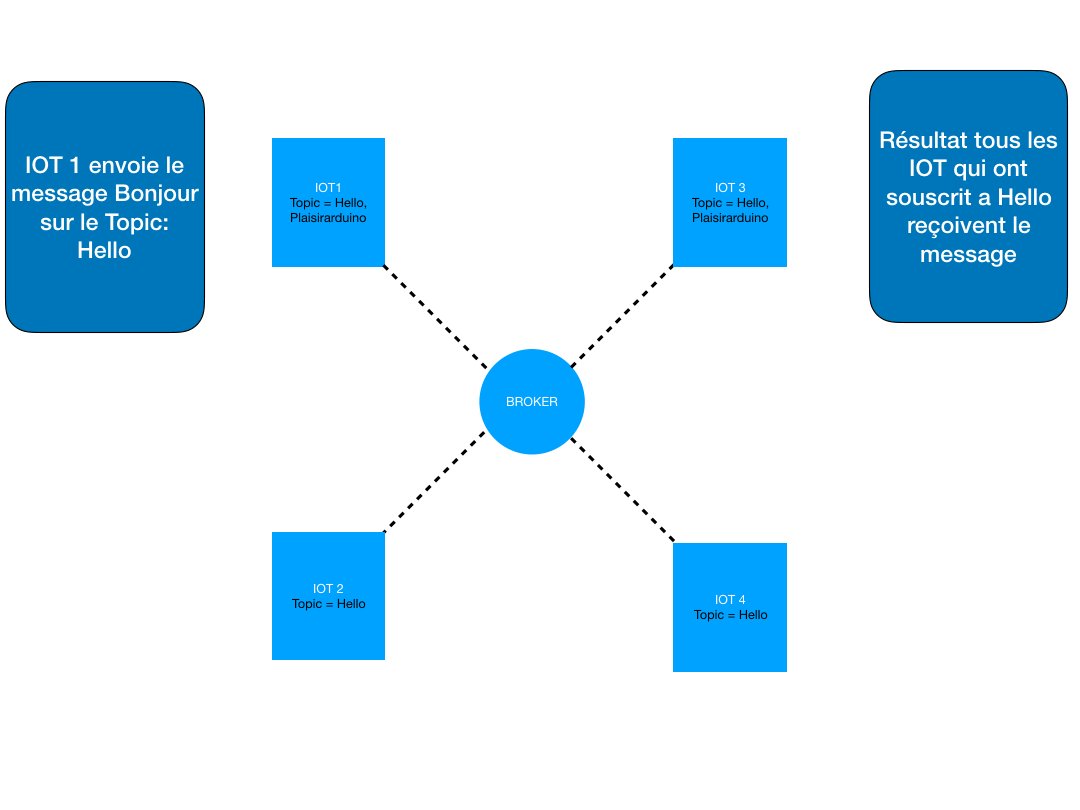
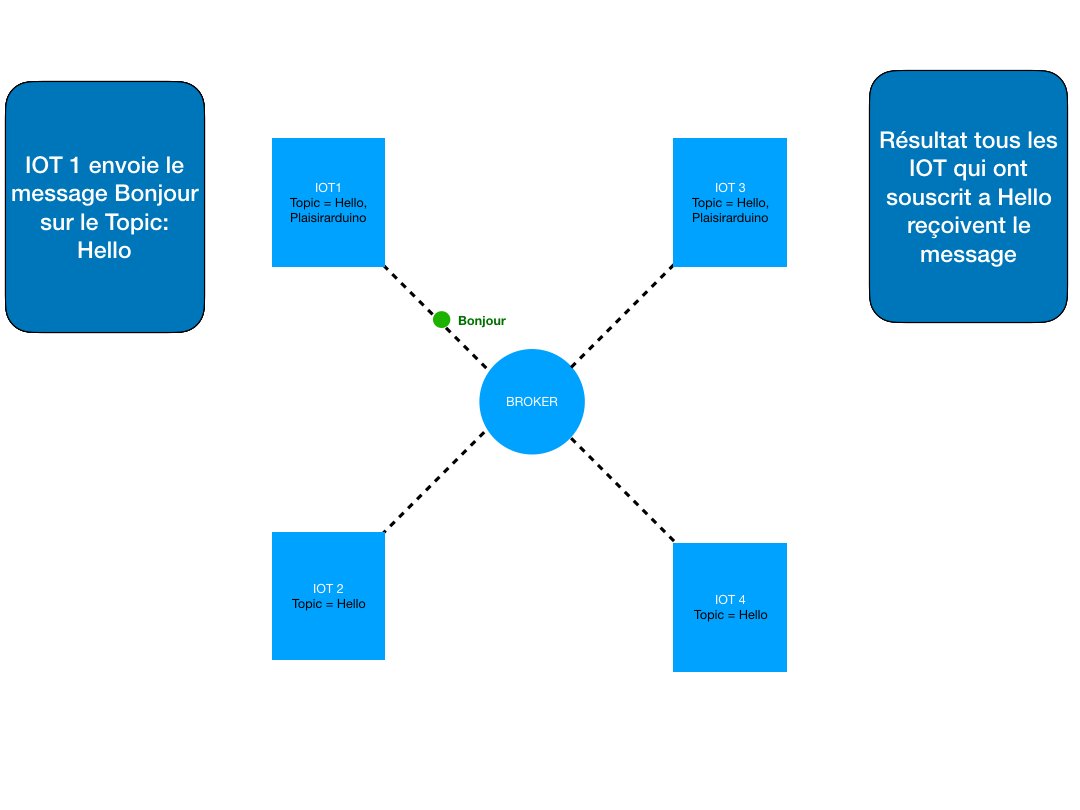
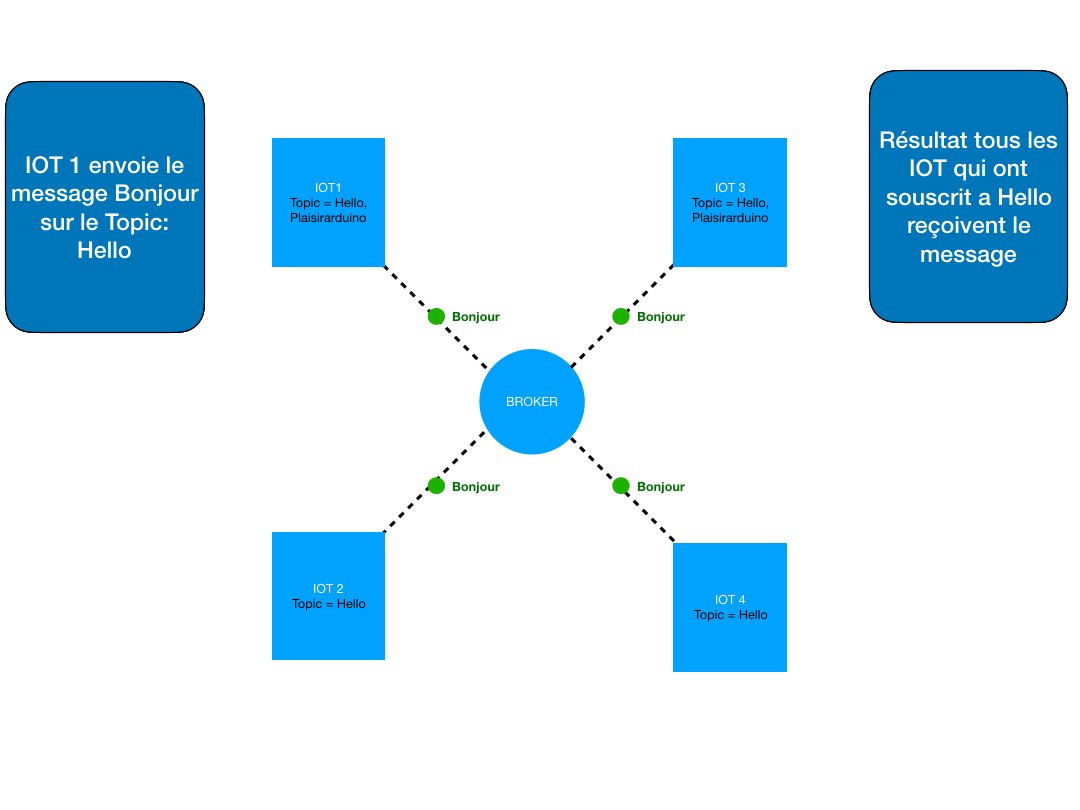
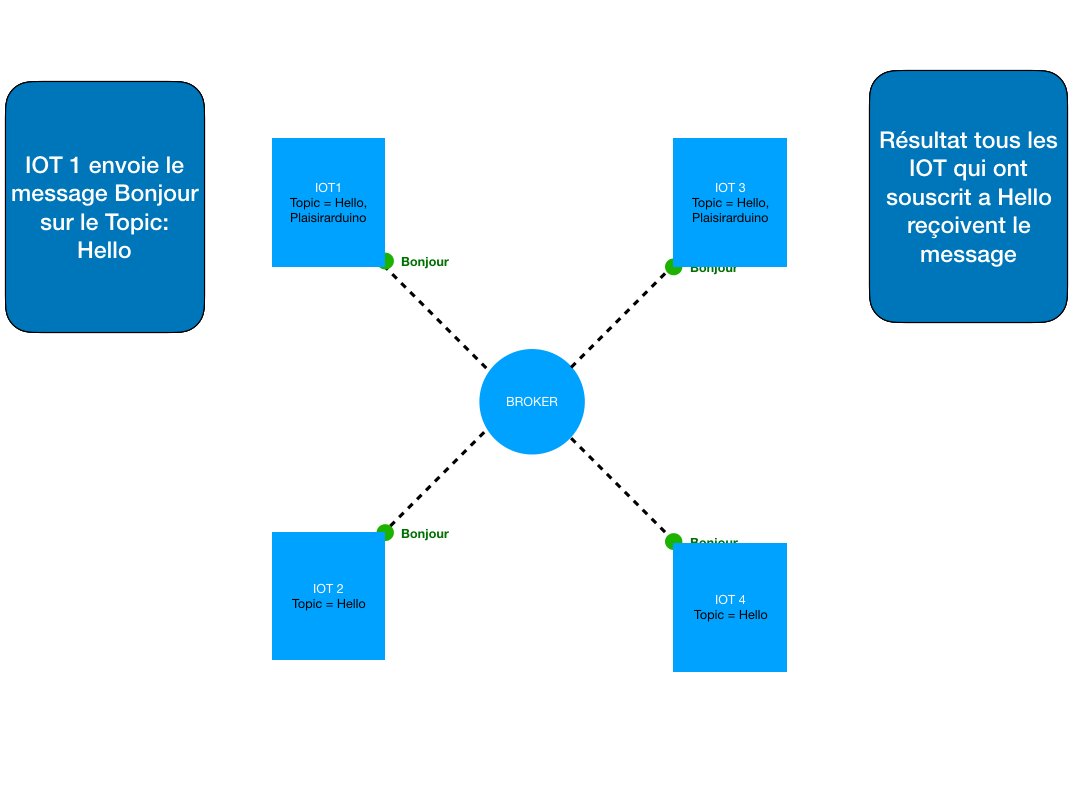
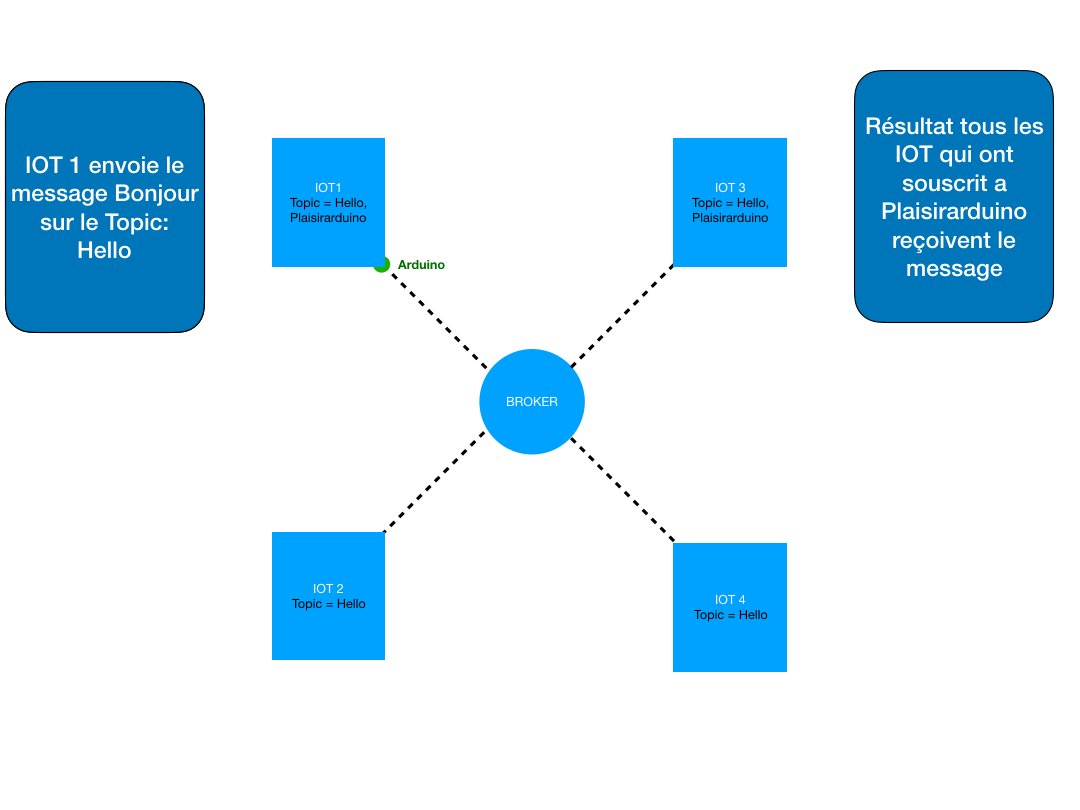
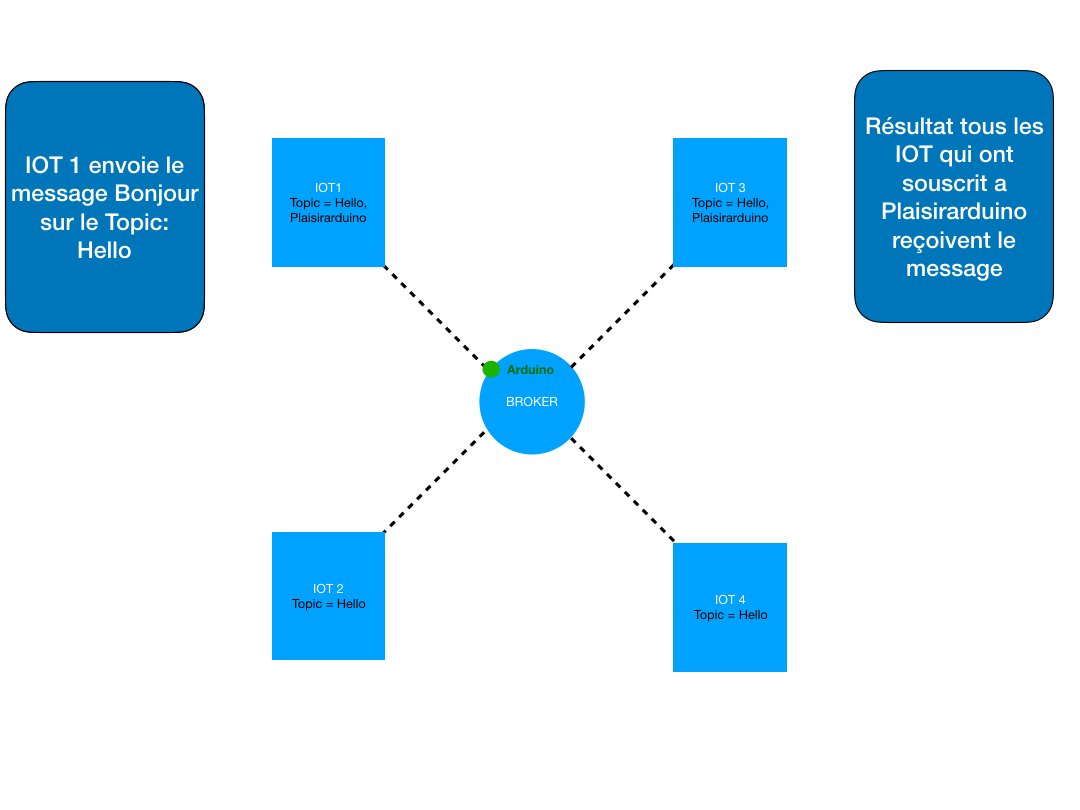
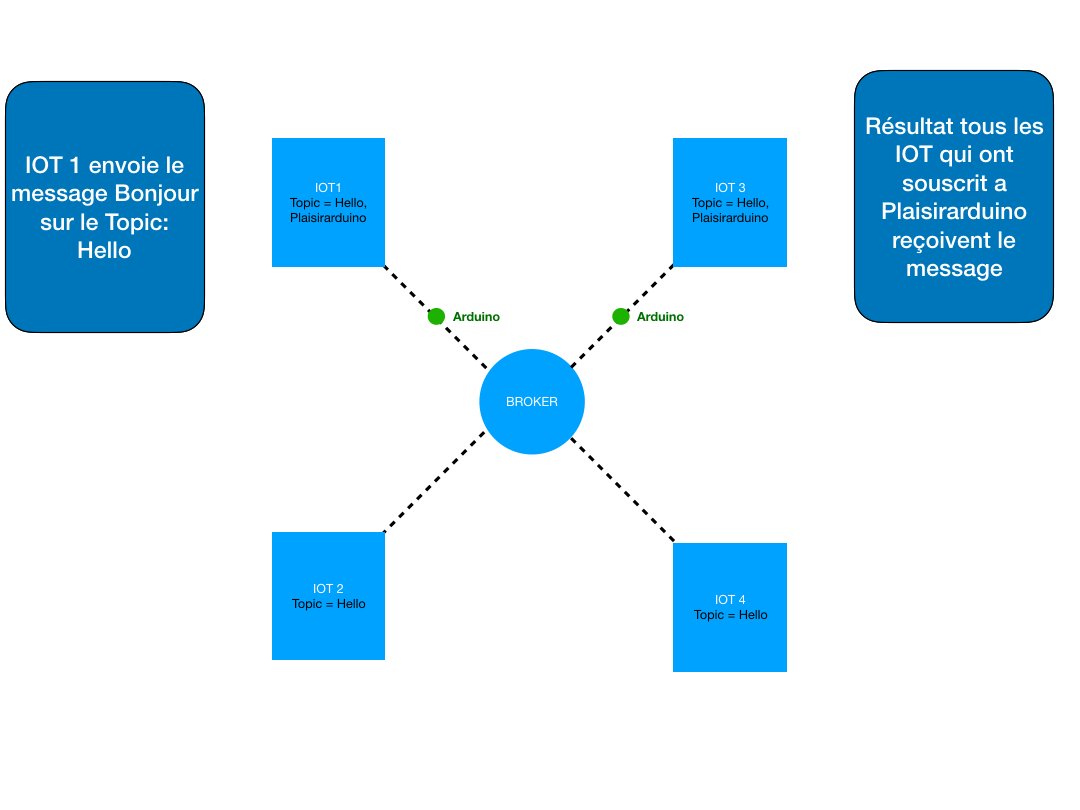
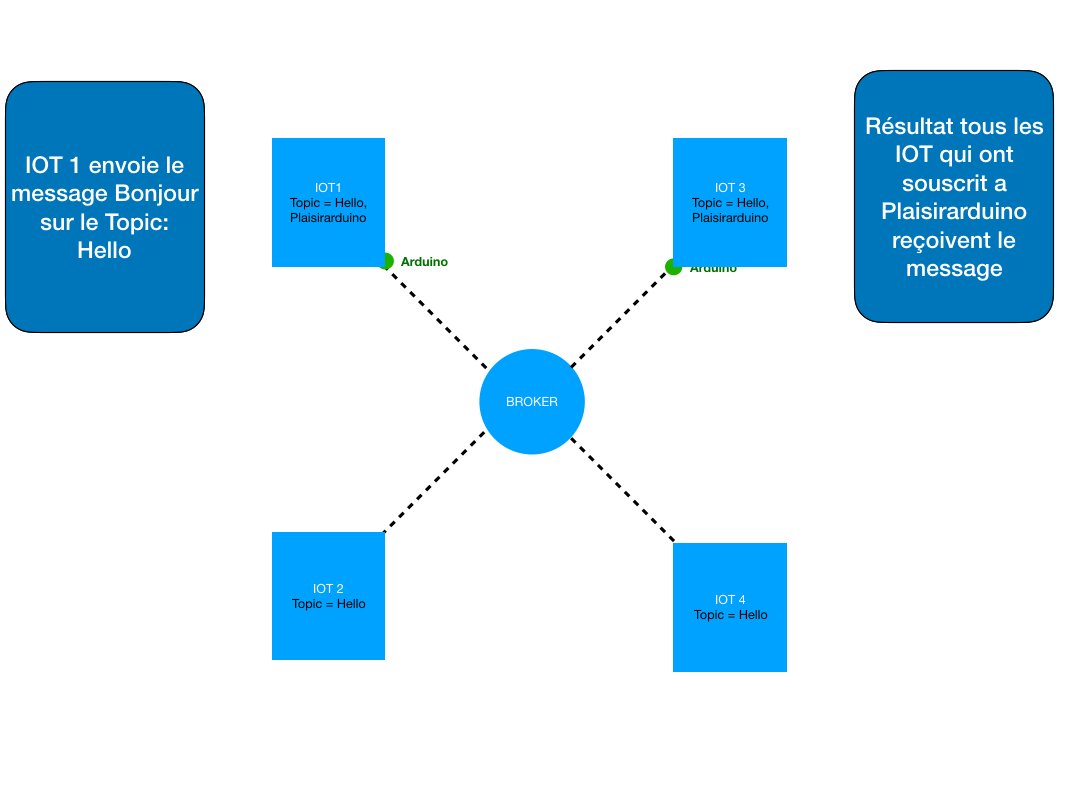
Pour faire interagir la platine arduino et le web nous utilisons un broker. Son rôle est de distribuer les messages aux ensembles des objets IOT connectés.
Lorsque l’objet IOT a souscrit à un topic, il va recevoir tous les messages de celui - ci. Quand il publie un message tous les objets abonnés à son topic le reçoivent.
Exemple:


Pour interagir avec les différents objets, le broker utilise le protocole MQTT. Vous n’avez pas besoin de rentrer dans la technique pour utiliser celui-ci.
Il existe plusieurs brokers, en principe nous pouvons avoir besoin d’un broker local ou accessible par internet.
J’ai testé le broker Mosquitto en local sur une platine rasberryPi qui remplie efficacement son rôle.
Pour ne pas vous faire acheter du matériel supplémentaire, j’ai choisi le brocker shiftr.io sur internet car il est facile à installer et la documentation remplie les exigences du projet que je souhaite réaliser.
Etape 1: Mise en place du Broker
- Créer un compte sur shiftr.io
- Créer le broker
- Modifier le token avec pour paramètre l’identifiant et le mot de passe.
Ces démarches sont rapides, pour ceux qui auraient des difficultés, je vous renvoie sur la vidéo Web et arduino ci-dessus.
Etape 2: Test avec la platine Arduino
Dans un premier temps, je vous invite à installer la librairie MQTT de Joel Gaehwiller

Ensuite lancer l’exemple
- Fichier/EXEMPLE / MQTT / ArduinoEthernetShield
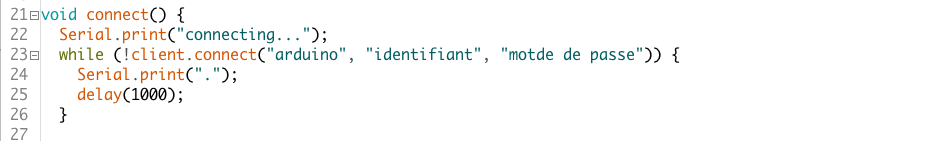
- Modifier les paramètres de connexion au broker dans la fonction Connect ligne 23 avec votre identifiant et votre mot de passe du token

- Téléverser le programme et vérifier que le broker reçoit l’information
« World » sous le topic « Hello ».
A partir de là, la platine arduino et le broker sont opérationnels.
Etape 3: Le Web
Dans la documentation de shiftr.io vous y touverez le code source de base pour interagir avec le broker et le navigateur.
- Créer un dossier dans lequel vous allez y mettre trois fichiers: index.html, script.js et style.css
- Prenez le code de la documentation sous exemple browser et faites un copier/coller dans les différents fichiers.
- Tester l’envoi du message lorsque vous appuyez sur le bouton
ARDUINO ET WEB
Présentation
Il s'agit d’allumer des diodes aux travers du navigateur, recevoir le retour d’un potentiomètre et d’agir avec un bouton poussoir sur la platine arduino.
Le broker étant opérationnel, nous n’agirons plus sur celui-ci.
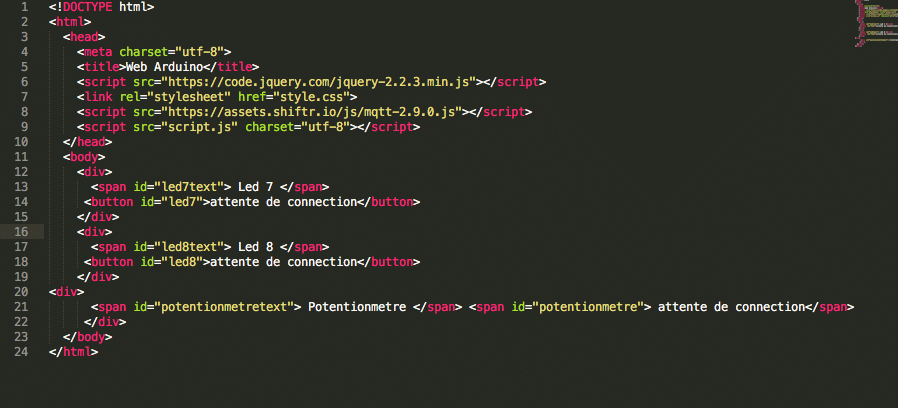
Index.html
L’objectif est d’afficher deux boutons pour commander des diodes et un retour potentiomètre.

Style.css
Le fichier style.css permet de donner des paramètres d’affichage de la page index.html
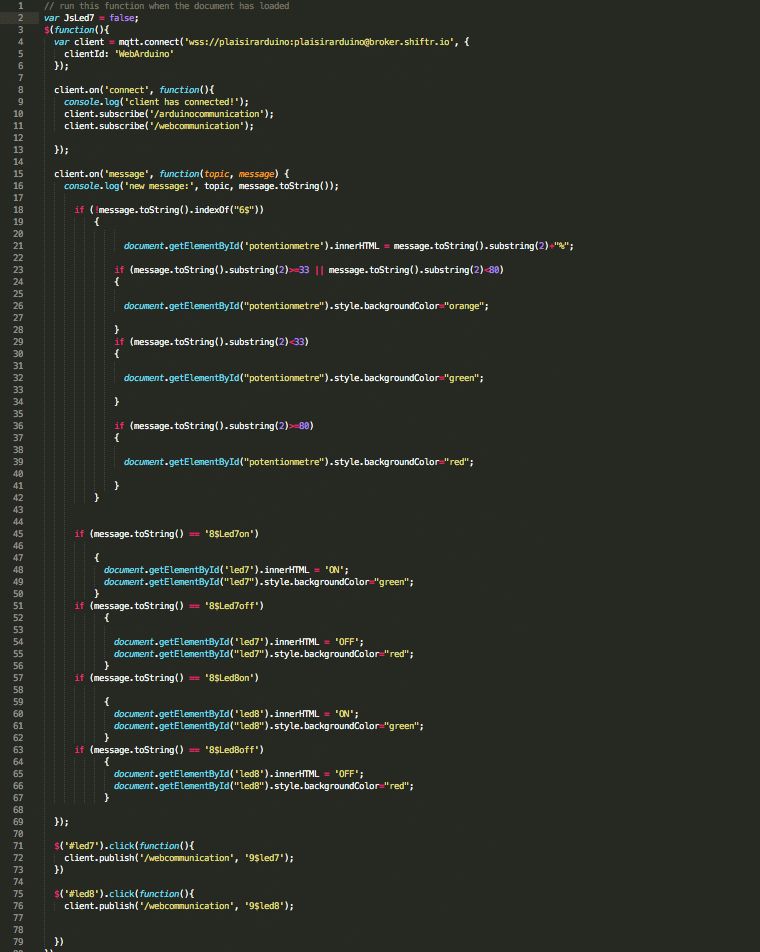
Script.js

Script permet de modifier et d'actualiser la page index.html, son langage est le javascript.
Le javascript a la particularité de modifier la page Web, même après son téléchargement celui-ci est interprété par le navigateur.
Le premier élément, c’est la connexion au broker ligne 4, il faut renseigner ses identifiants de token
Le second élément: lignes 10 et 11 permettent de souscrire aux différents Topic.
Le troisième élément: lignes 15 à 69 modifient le contenu des balises ou leurs styles en fonction des messages reçus .
Exemple
document.getElementById('led7').innerHTML = ‘ON';
Modifie le contenue de la balise qui porte l’identifiant « led7 » dans la page index.html par « ON ».
document.getElementById("led7").style.backgroundColor="green";
Modifie le style backgroundColor de la balise qui porte l’identifiant « led7 » dans la page index.html.
Le dernier élément: ligne 71 à ligne 76 permettent de publier des messages au broker au click de bouton.
Lorsque le bouton est appuyé le message est traité par la fonction de traitement des messages : lignes 15 à 69.
Code source arduino
Le programme est fourni gratuitement en téléchargement https://plaisirarduino.fr/telechargement

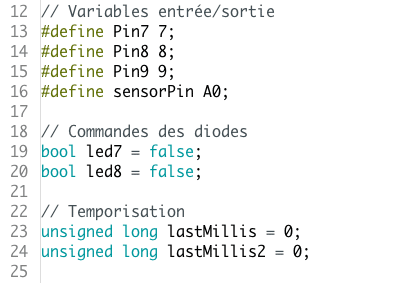
Déclaration des variables pour les entrées / sorties de la commande des diodes et des différentes temporisations.

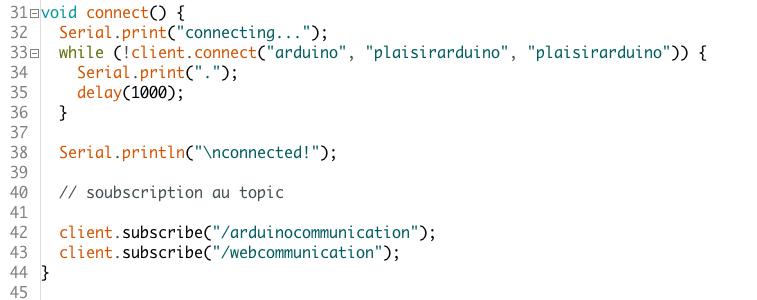
- Connexion avec les identifiants et mot de passe du token
- Souscription aux Topic

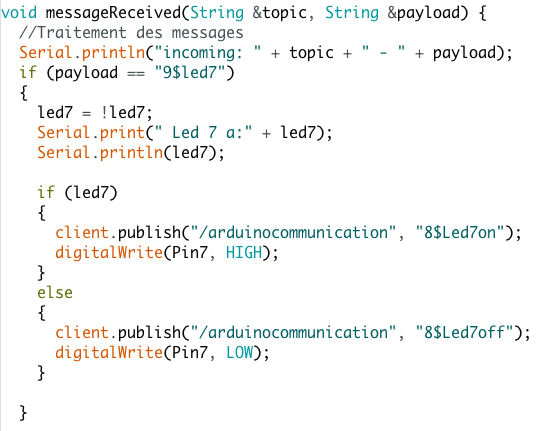
La fonction messageReceived traite toutes les interactions des messages reçus par le broker, elle a pour rôle de commander l’état des différentes diodes.
Dans cet exemple, lorsque la platine reçoit le message 9$Led7, elle met la diode 7 à HIGH

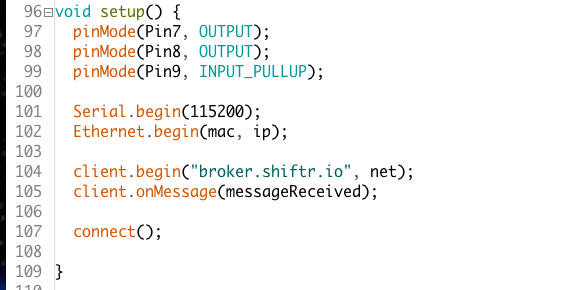
Le setup initialise les entrées / sorties et les différents paramètres nécessaires

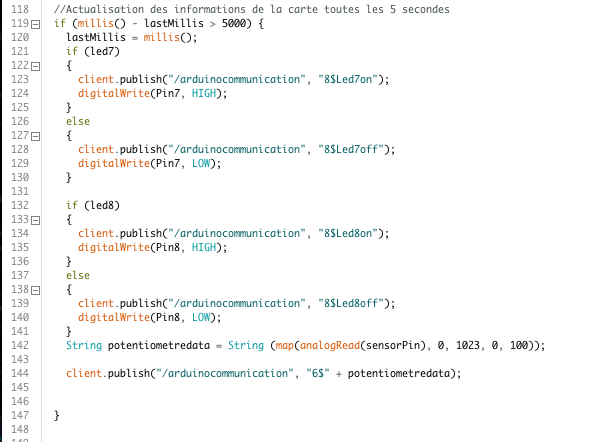
La première partie de la fonction Loop renvoie toutes les 5 secondes les paramètres des diodes et ceux du potentiomètre en publiant leurs valeurs.

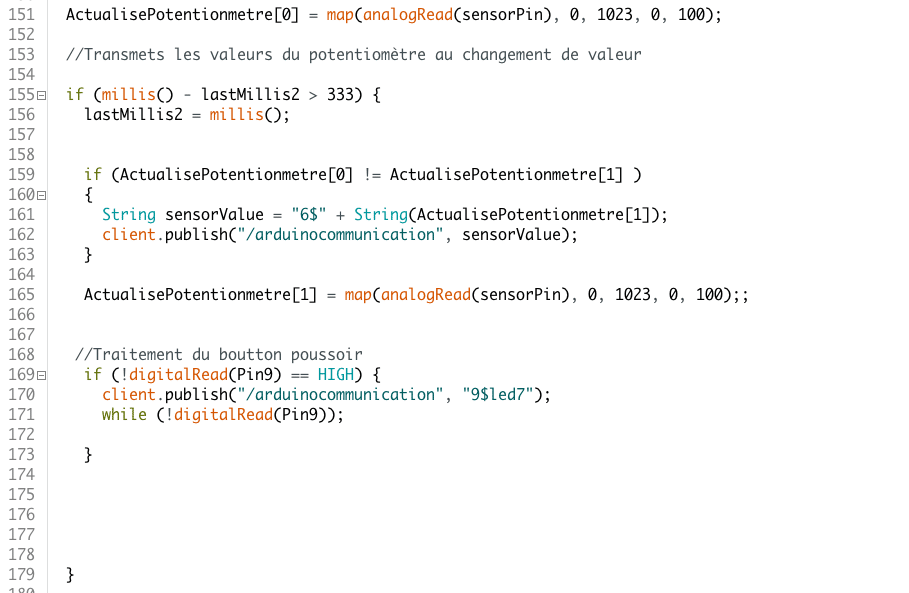
La seconde partie de loop renvoie les valeurs du potentiomètre, seulement quand celui-ci change de valeur.
Et enfin le traitement du bouton poussoir publie la commande de la diode 7 lorsque celui-ci est appuyé.
Recevez gratuitement les codes sources de la communauté de Eugénio

Amusez-vous tout de suite avec les entrées/sorties de votre carte Arduino Uno
Vous y retrouverez : des scketchs, des schémas et des PDF